User Experience: How to Improve Website Scannability
User Experience: How to Improve Website Scannability The article explains what's scannability, eye-tracking patterns and shares 10 tips for UX designers on enhancing scannability of web user interfaces.
Day by day we are overwhelmed with massive information flow both offline and online. Due to new technologies and a fast internet connection, people can produce more content than they are physically able to consume. Dealing with numerous websites and apps, users don’t read everything they see word by word – they first scan the page to find out why and how it’s useful for them. So, scannability is one of the essential factors of website usability today. Today’s article explores the phenomenon and gives tips on how to make digital product scannable.

What Is Scannability?
Applied to a page or screen, the verb “scan” means to glance at/over or read hastily. So, scannability is the way to present the content and navigation elements like the layout that can be scanned easily. Interacting with a website, especially the first time, users quickly look through the content to analyze whether it’s what they need. Any piece of the content may become a hook in this process: words, sentences, images, or animations.
By the way, this behavior is nothing new: for many decades, people often do the same with a new magazine or newspaper looking through them before they start attentive reading of the articles. What’s more, reading from the screen is much more tiring than on paper, so users are more selective when and where they are ready to bother.
Why is that important? About a decade ago Jacob Nielsen answered the question “How people read on the Web?” simply: “They don’t. People rarely read Web pages word by word; instead, they scan the page, picking out individual words and sentences”. Since then it hasn’t changed much: we aren’t ready to invest our time and effort into exploring the website if we aren’t sure it corresponds to our needs. So, if an eye has nothing to be caught with at the first minutes of introduction, the risk is high that the user will go away. Whatever is the type of website, scannability is one of the significant factors of its user-friendly nature.
How can you check if the webpage is scannable? Try to look at it as a first-time user and answer two questions:
– Does what you see in the first couple of minutes correspond to what target audience expects from this page?
– Can you understand what kind of information is on the page for the first minute or two?
If you aren’t sure that both answers are positive, perhaps it’s time to think about how to strengthen the website scannability. It’s worth investing time because well-scanned pages become much more efficient in the following aspects:
- users complete their tasks and achieve their goals quicker
- users make fewer mistakes in the search of content they need
- users understand the structure and navigation of the website faster
- the bounce rate is reduced
- the level of retaining users gets higher
- the website looks and feels more credible
- the SEO rates are affected positively.

Popular Scanning Patterns
The vital thing which interface designer has to consider is eye-scanning patterns that show how users interact with a webpage in the first seconds. When you understand HOW people scan the page or screen, you may prioritize the content and put WHAT users need into the most visible zones. This domain of user research is supported by Nielsen Norman Group and provides designers and usability specialists with a better understanding of user behavior and interactions.
Different experiments collecting data on user eye-tracking have shown that there are several typical models along which visitors usually scan the website.

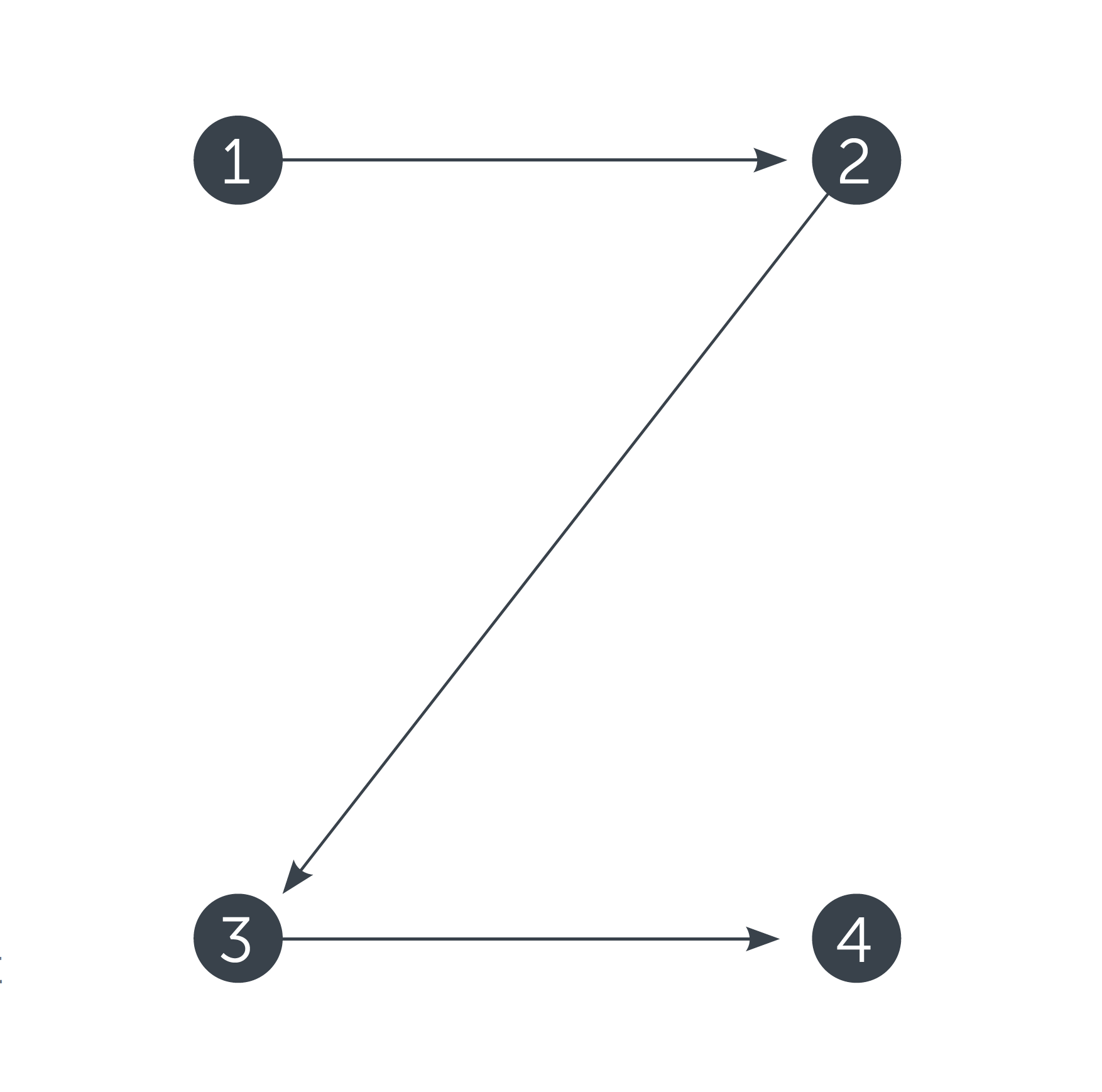
Z-Pattern is quite typical for the web pages with the uniform presentation of information and weak visual hierarchy.

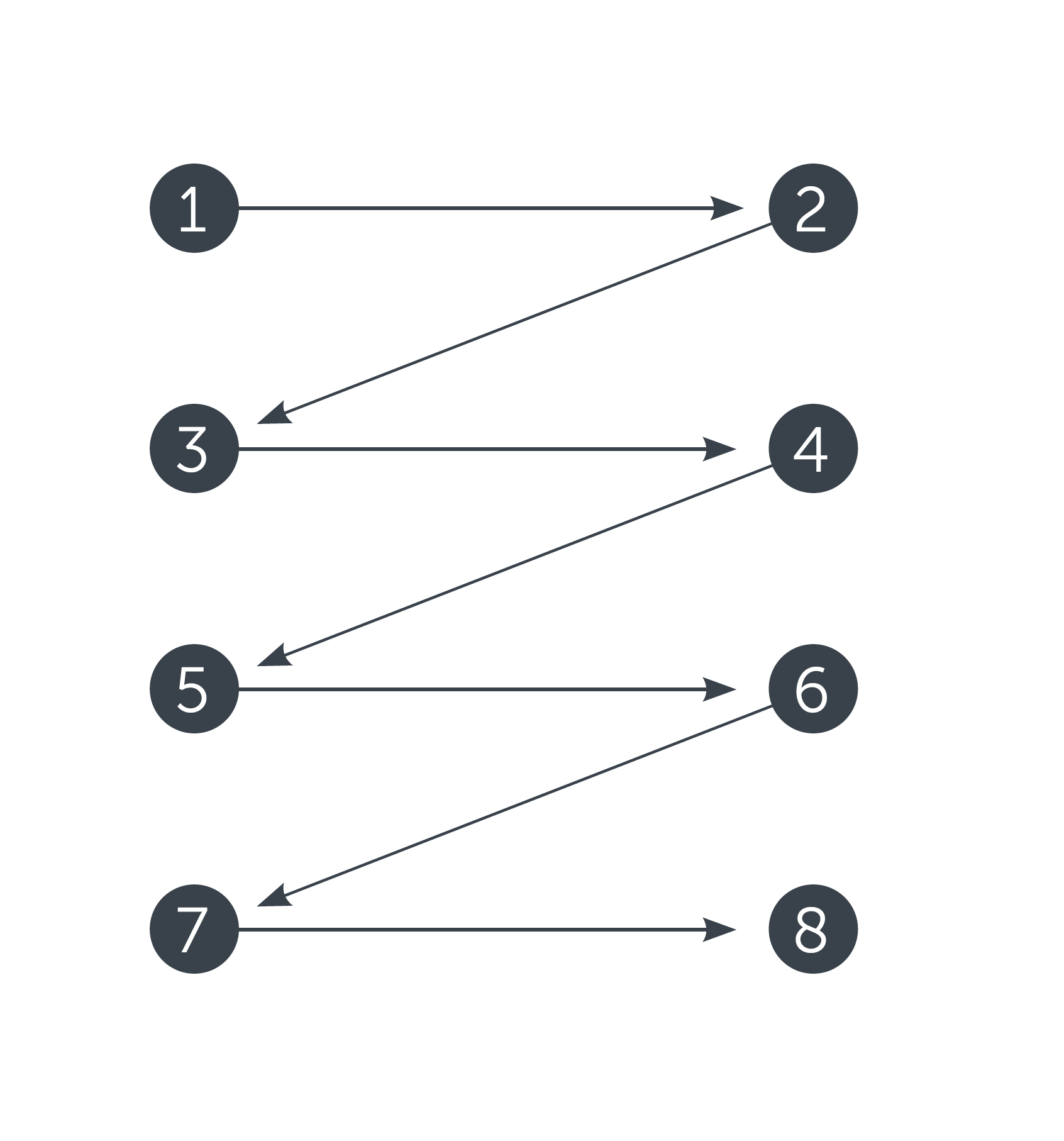
Another scheme features a zig-zag pattern typical for pages with visually divided content blocks. Again, the reader’s eyes go left to right starting from the upper left corner and moving across all the page to the upper right corner scanning the information in this initial zone of interaction.
![]()
One more model is F-pattern presented in the explorations by Nielsen Norman Group and showing that users often demonstrate the following flow of interaction:
- Users first read in a horizontal movement, usually across the upper part of the content area. This initial element forms the F’s top bar.
- Next, users move down the page a bit and then read across in a second horizontal movement that typically covers a shorter area than the previous movement. This additional element forms the F’s lower bar.
- Finally, users scan the content’s left side in a vertical movement. Sometimes this is a fairly slow and systematic scan that appears as a solid stripe on an eye-tracking heatmap. Other times users move faster, creating a spottier heatmap. This last element forms the F’s stem.
Tips on Improving Scannability
1. Prioritize the content with visual hierarchy
Basically, visual hierarchy is the way to arrange and organize the content on the page in the way which is the most natural for human perception. The main goal behind it is to let users understand the importance level of each piece of content. So, if the visual hierarchy is applied, the users will see the key content first.
For example, when we see the article in the blog, we’ll get the headline first, then subheadings, and only then copy blocks. Does it mean that the information in the copy blocks has a low level of importance? Well, no, but this way users will be able to scan the headline and subheadings to understand if the article is useful and interesting for them instead of trying to read all the text. And if the headline and subheadings are done properly and inform the user about the structure and contents of the article, this will be the factor convincing to read more. On the other hand, if users see the huge and long sheet of text not separated into chunks, they will be literally scared, not able to understand how long it will take to read this article and if it is worth investing their time and effort.
There are several main factors helping to build up the visual hierarchy:
- size
- color
- contrast
- proximity
- negative space
- repetition.
All of them help designers transform the set of elements, links, images, and copy into the harmonic scannable system of the page layout.

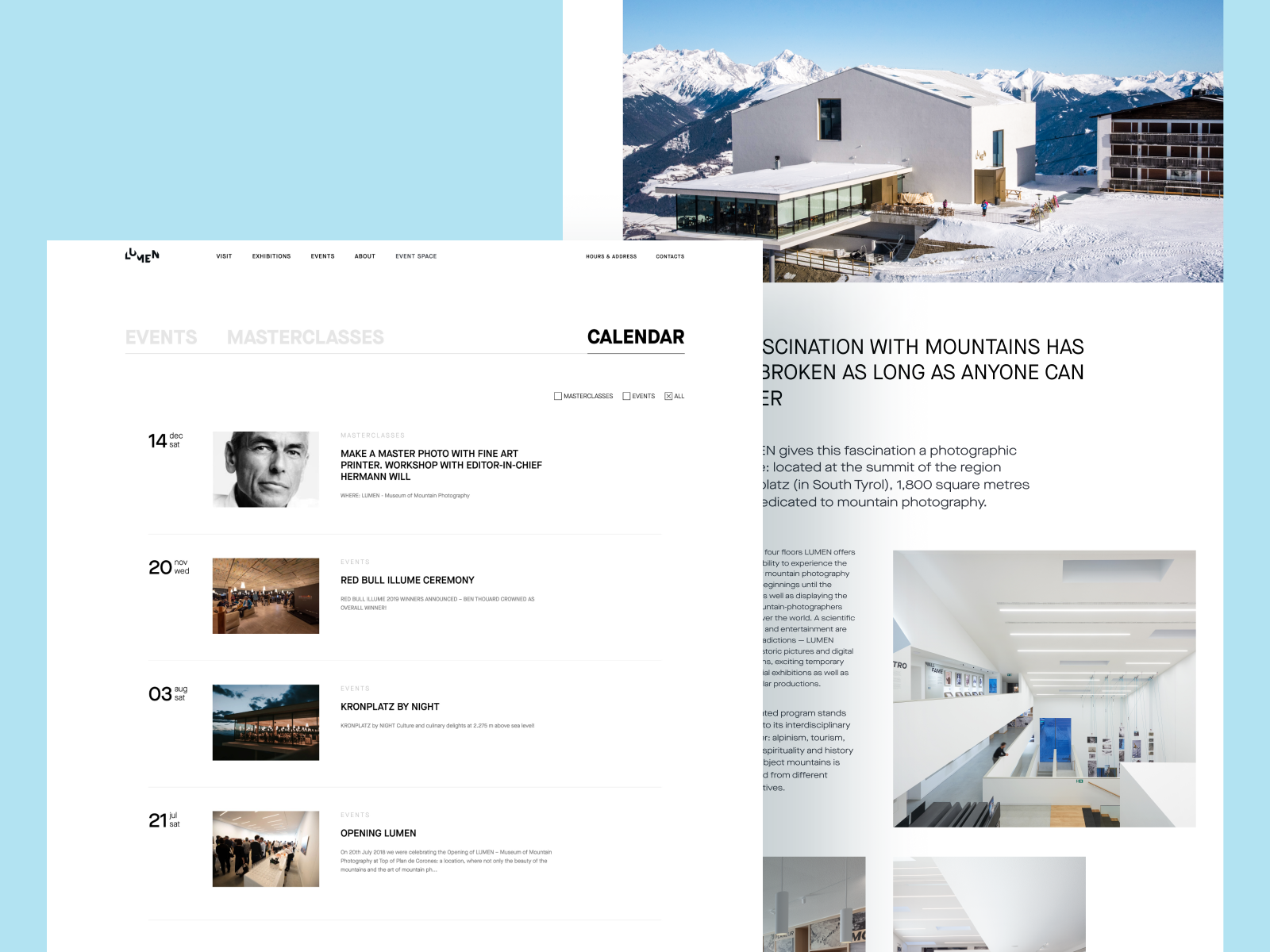
Bartending Encyclopedia Website
2. Put the core navigation into the website header
All the mentioned eye-scanning patterns show that whichever of them a particular user follows, the scanning process will start in the top horizontal area of the webpage. Using it for showing the key zones of interaction and branding is a strategy supporting both sides. That is the basic reason why website header design is considered as an essential issue by not only UI/UX designers but also content managers and marketing specialists.
On the other hand, the header shouldn’t be overloaded: too much information makes it impossible to focus. The attempt to put everything into the top part of the page can transform the layout into the mess. So, in every particular case, it’s a must to analyze the goals of the core target audience, how they cross with the business goals behind the website, and based on that – what information or navigation should be put into the header as the most important. For example, if it’s a big e-commerce website, search functionality has to be instantly visible and is often found in the header to be accessible from any point of interaction. Whereas for the small corporate website, search functionality can be unnecessary at all but the immediately seen link to the portfolio will be crucial.

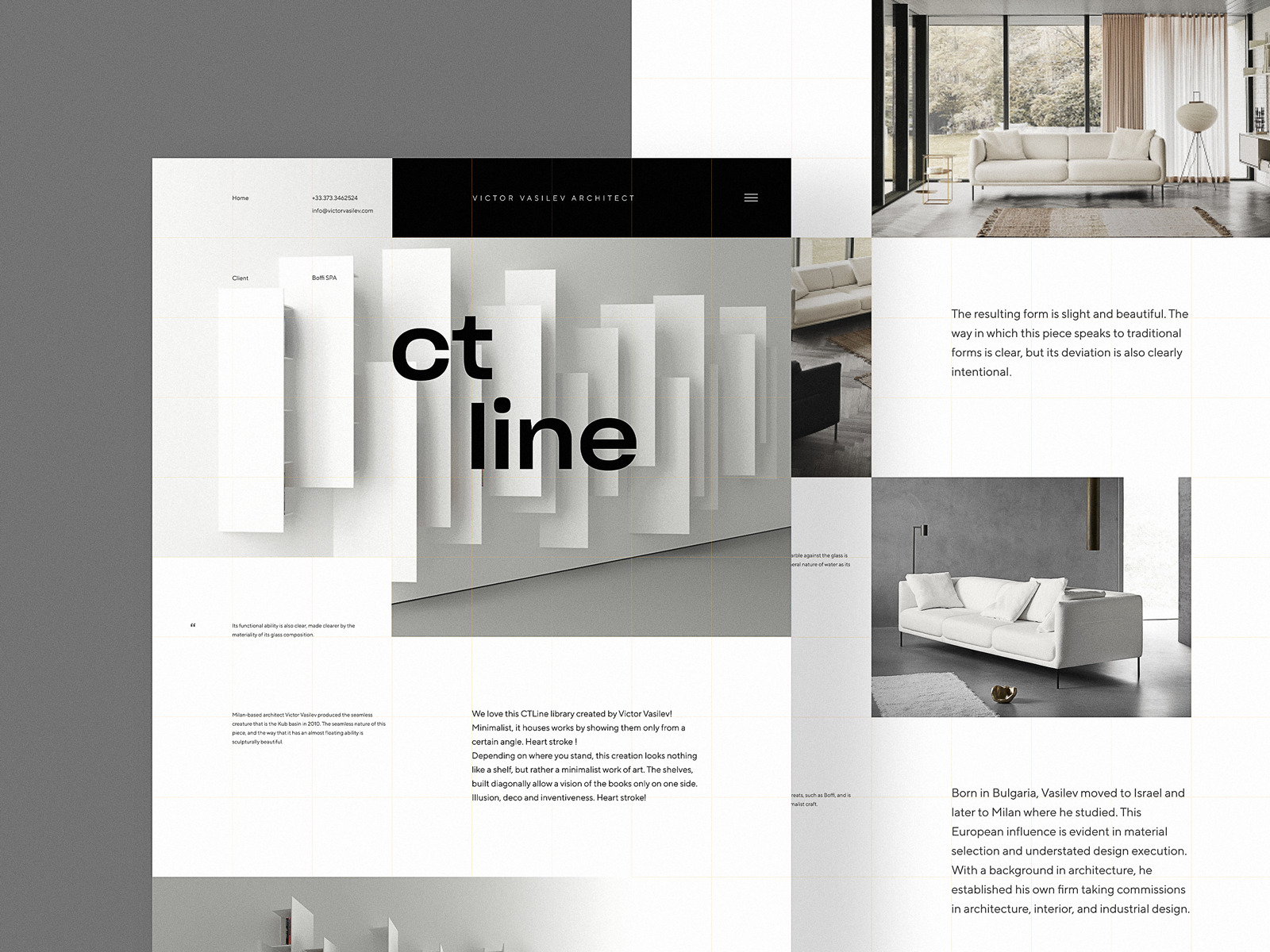
3. Keep the balance of negative space
Negative space — or white space, as it’s often called — is the area of the layout that is left empty, not only around the objects in the layout but also between and inside them. Negative space is a kind of breathing room for all the objects on the page or screen. It defines the limits of objects, creates the necessary bonds between them according to Gestalt principles and builds up effective visual performance. In UI design for websites and mobile apps, negative space is a big factor of high navigability of the interface: without enough air, layout elements aren’t properly seen so users risk missing what they really need. It may be a strong reason for eye and brain tense although many users won’t be able to formulate the problem. A proper amount of negative space, especially micro space, solves it and makes the process more natural.
4. Check that CTA is seen at once
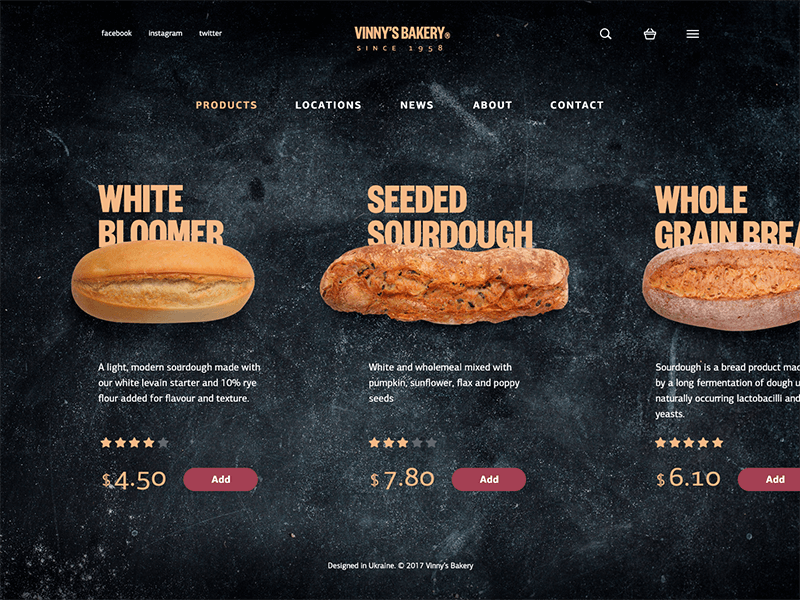
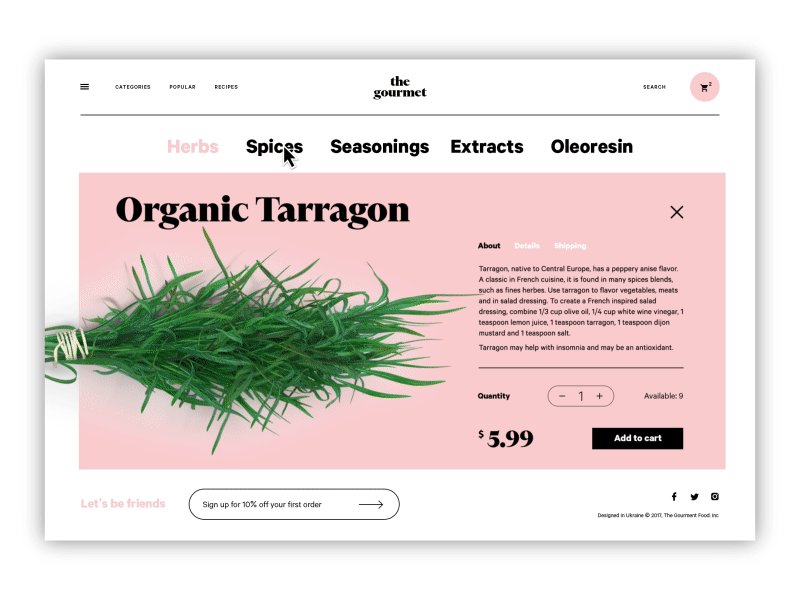
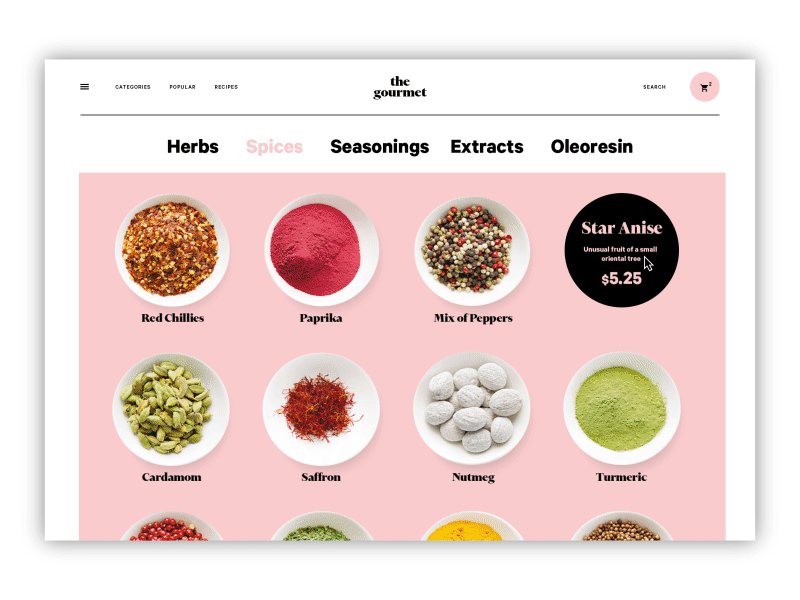
Obviously, the vast majority of web pages are aimed at particular actions that users have to complete. The elements that contain the call to action (CTA), usually buttons, should be seen in split seconds to let users understand what actions they can do on this page. Among the good tests is checking the page in the black-and-white and blurred modes. If in both cases you can distinguish CTA elements quickly, they are done well. For example, on the webpage of the bakery website shown below the CTA button of adding the item to the list is easily seen among the other elements.

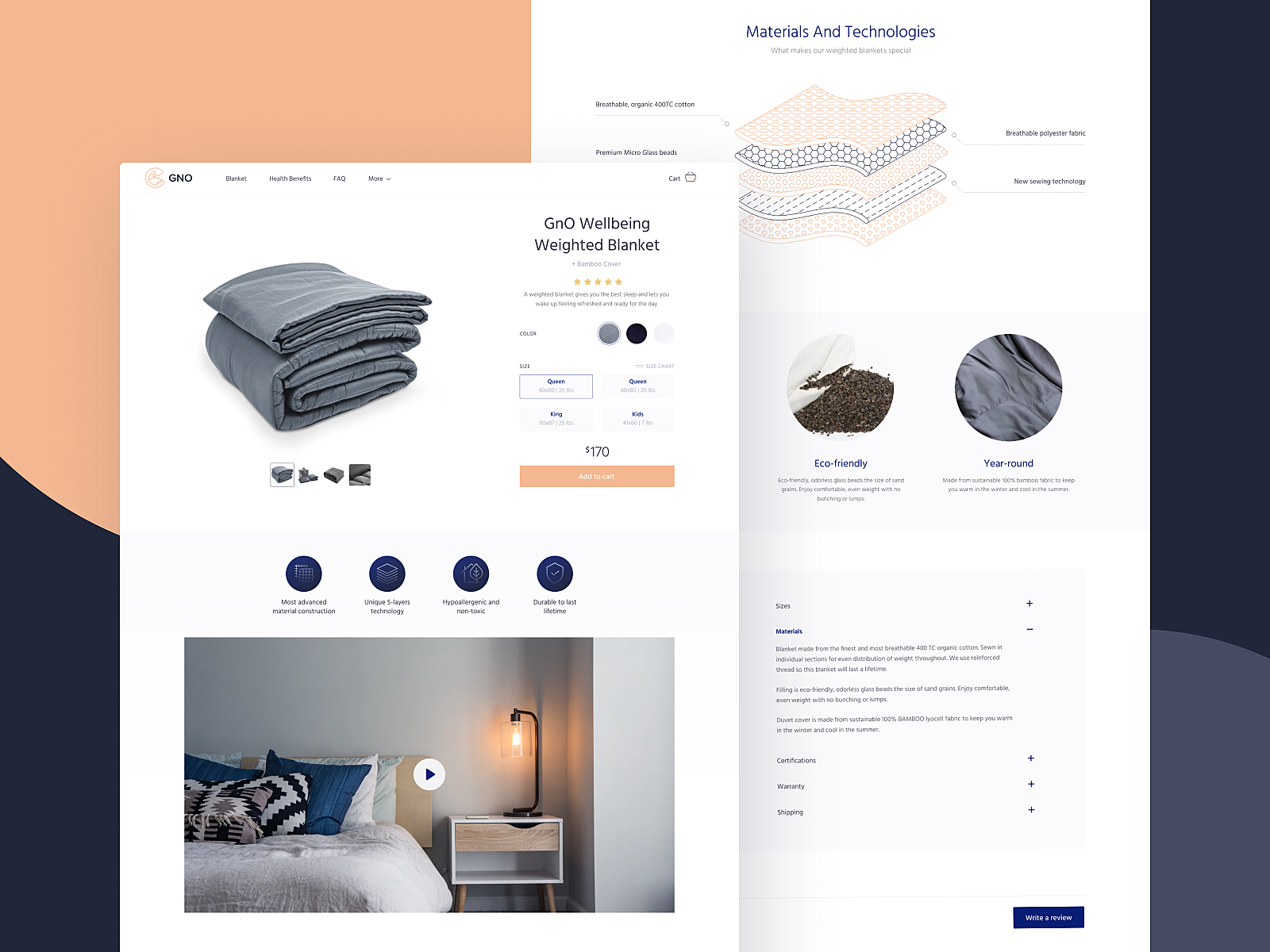
Product Page for GNO Blankets Website
5. Test the readability of copy content
Readability defines how easy people can read words, phrases, and blocks of copy. Legibility measures how quickly and intuitively users can distinguish the letters in a particular typeface. These characteristics should be carefully considered, especially for the interfaces filled with a lot of text. The color of the background, amount of space around copy blocks, kerning, leading, type of font, and font pairing – all these factors influence the ability to quickly scan the text and catch the content convincing users to stay. To prevent the problem, designers have to check if the typography laws are followed and whether the chosen fonts support general visual hierarchy and readability. User testing will help to check how quickly and easily users are able to perceive the text.
6. Apply numbers, not words
This piece of advice is based on another investigation by Nielsen Norman Blog. They shared an important finding: eye-tracking studies showed that in the process of scanning web pages, numerals often stop the wandering user’s eye and attract fixations, even embedded in a mass of words that would be ignored without numbers. We subconsciously associate numbers with facts, stats, sizes and distance — data that is potentially useful. So numbers included in copy catch reader’s attention while words representing numerals can be missed in the bulk of copy. What’s more, numbers are more compact than the textual numeral, so it makes the content more concise and time-saving for scanning.
7. Place one idea in one paragraph
Processing the copy content in the aspect of scannability, try not to make the bulks of text too long. Short paragraphs look more digestible and can be easier skipped in case the information is not valuable for the reader. So, follow the rule when you present one idea in one paragraph and start another one for a new thought.

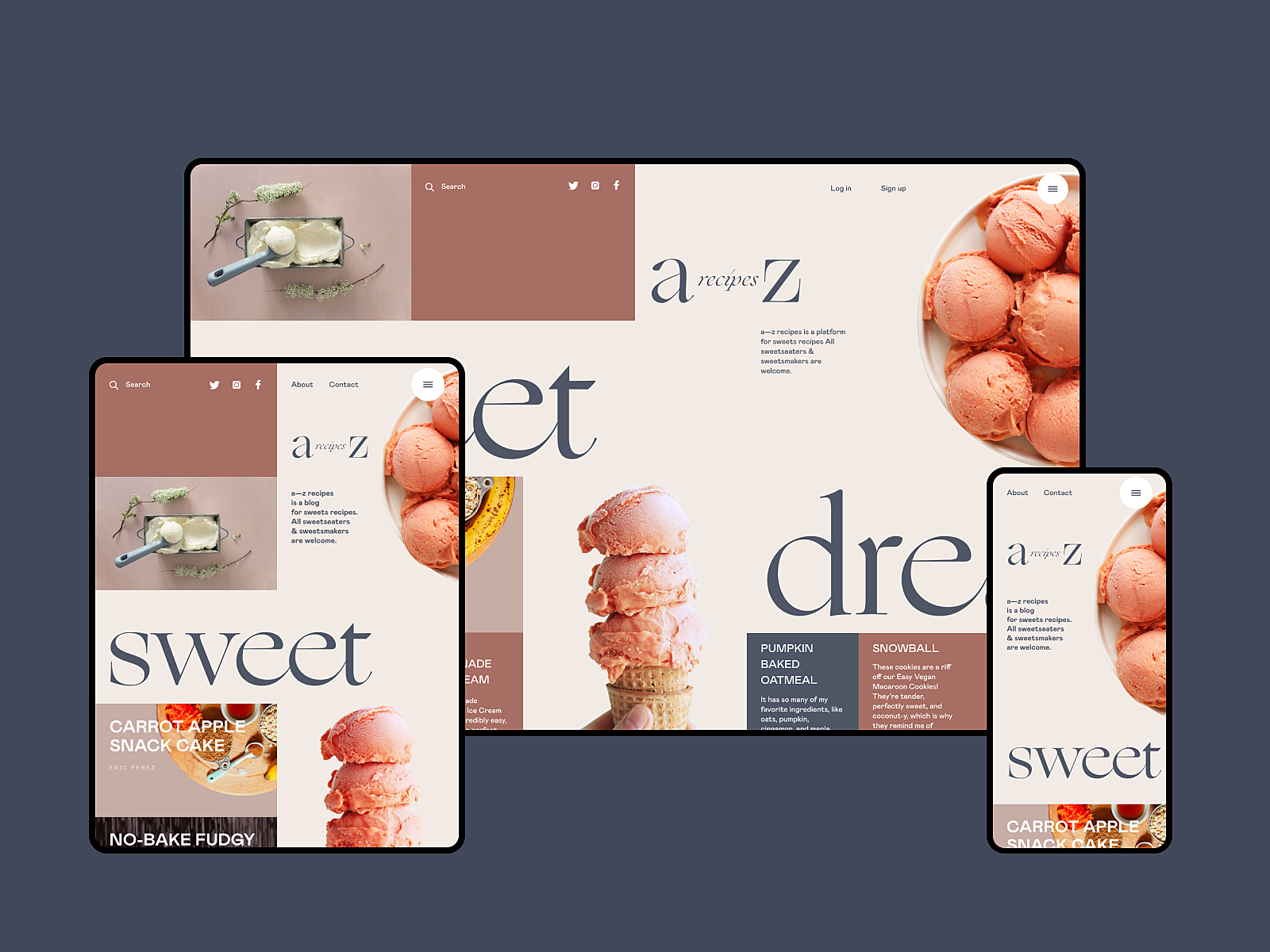
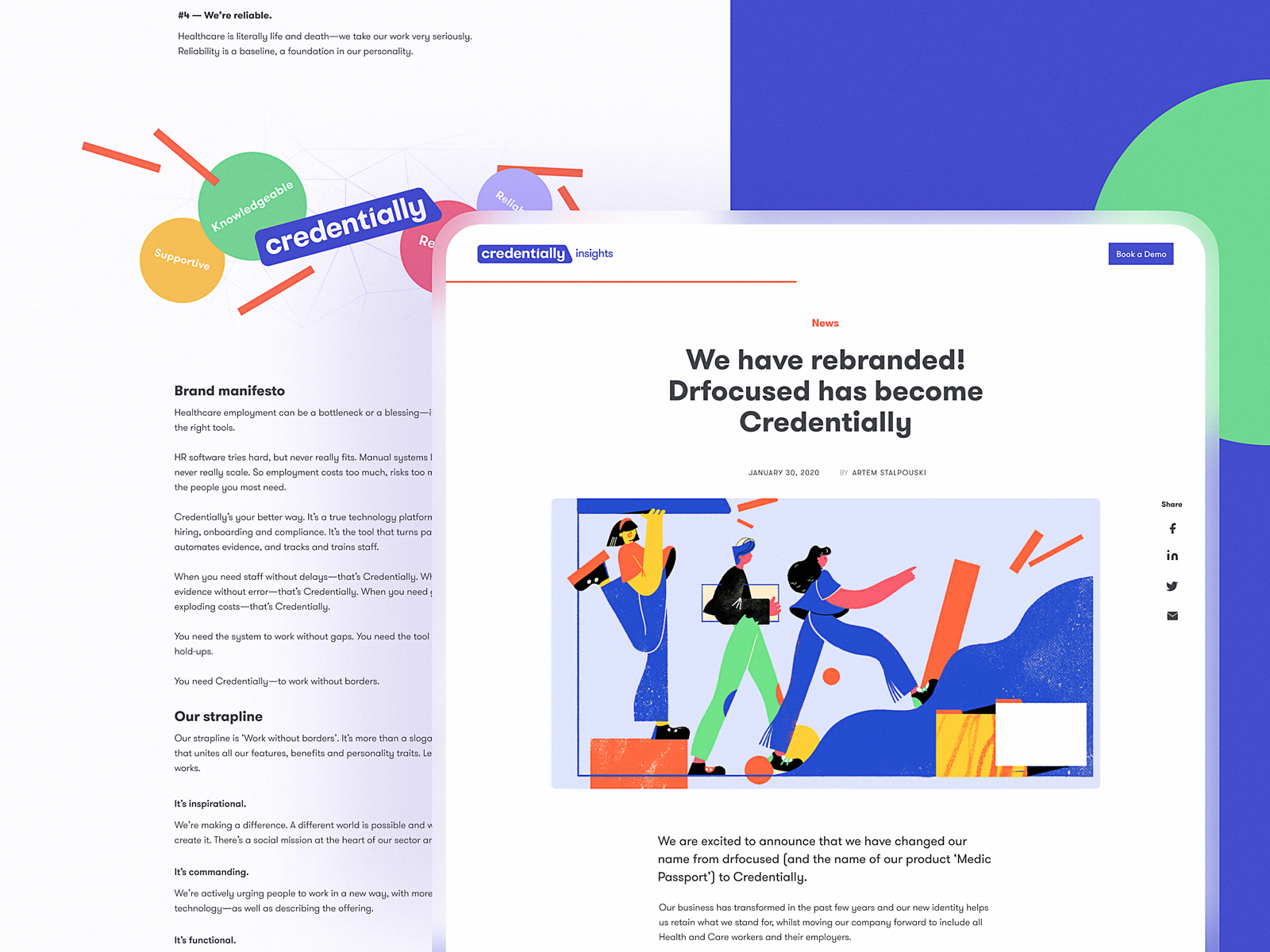
Article page design for Credentially website
8. Use numbered and bulleted lists
One more good trick to make the text more scannable is using lists with numbers or bullets. They help to organize data clearly. Also, they catch the user’s eye so the information won’t get lost in the general body of the text.

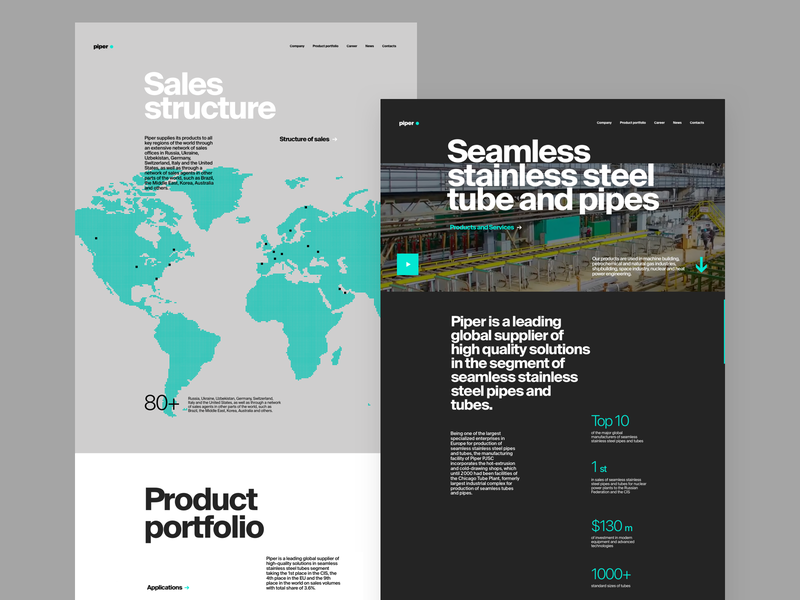
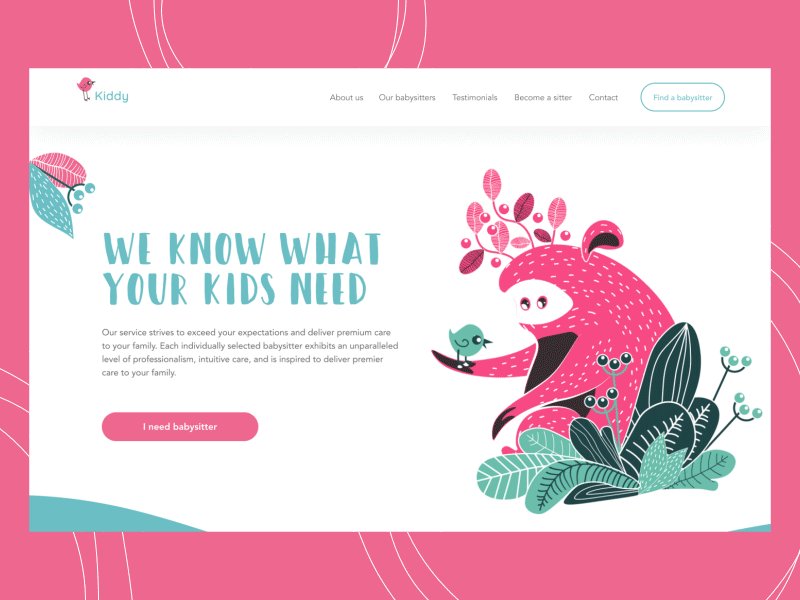
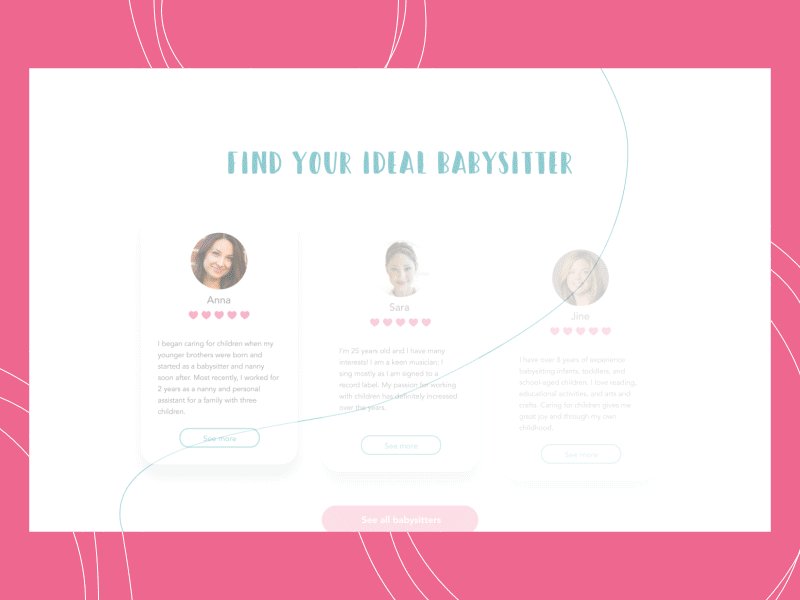
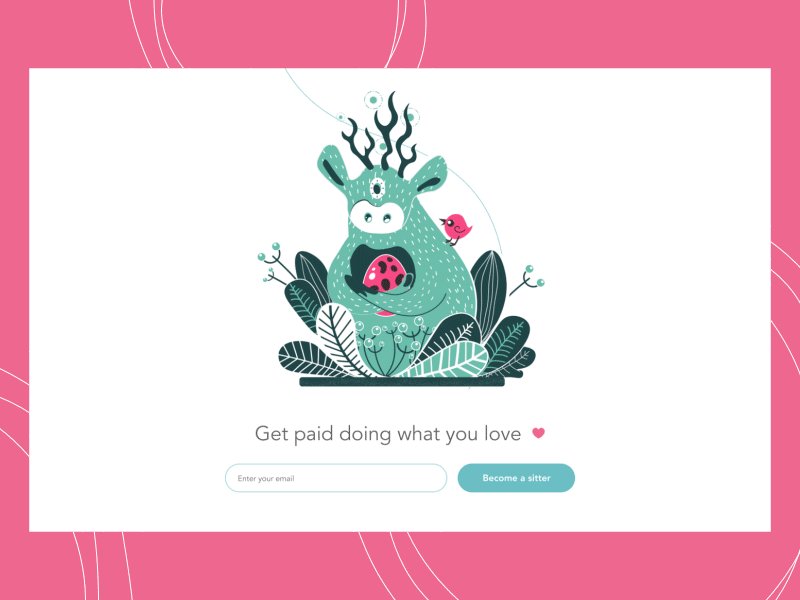
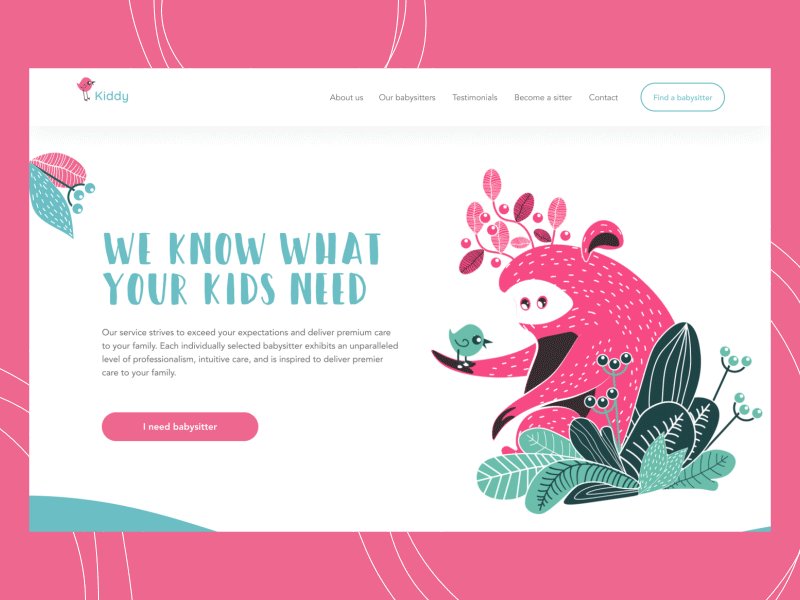
Babysitting Service Landing Page
9. Highlight the key information in the text
Good old bold, italics, and color highlighting are old school but they still work successfully. This way you may attract attention to the significant idea, definition, quote or another type of specific data included right into the paragraph. What’s more, the clickable part of the text (links to other pages) must be visually marked. We are used to seeing them underlined, still highlighting them additionally with color or bolder font is even more effective.
10. Use images and illustrations
In web user interface design, images are highly supportive in setting the mood or transferring the message. They are the content that is both informative and emotionally appealing. Original illustration, prominent hero banners, engaging photos can easily catch users’ attention and support the general stylistic concept. What’s more, they play a big role in building visual hierarchy and make the copy content more digestible in combination with illustrations or photos. People perceive images faster than words which is an important factor for increased scannability.
Improving the scannability of the webpages, designers and content creators show real respect to website users. This way we save users’ time and effort providing them with organized, harmonic, valuable, and attractive content.
Useful Articles
Scannability: Principle and Practice
How to Make User Interface Readable
Scanning Patterns on the Web Are Optimized for the Current Task
Visual Hierarchy: Effective UI Content Organization
3C of UI Design: Color, Contrast, Content
Gestalt Theory for UX Design: Principle of Proximity
Gestalt Theory for Efficient UX: Principle of Similarity
Negative Space in Design: Tips and Best Practices
Originally written for Tubik Blog
- English
- Ukrainian