Сообщение UI Inspiration: App Design Concepts for Sports and Fitness появились сначала на Design4Users.
]]>
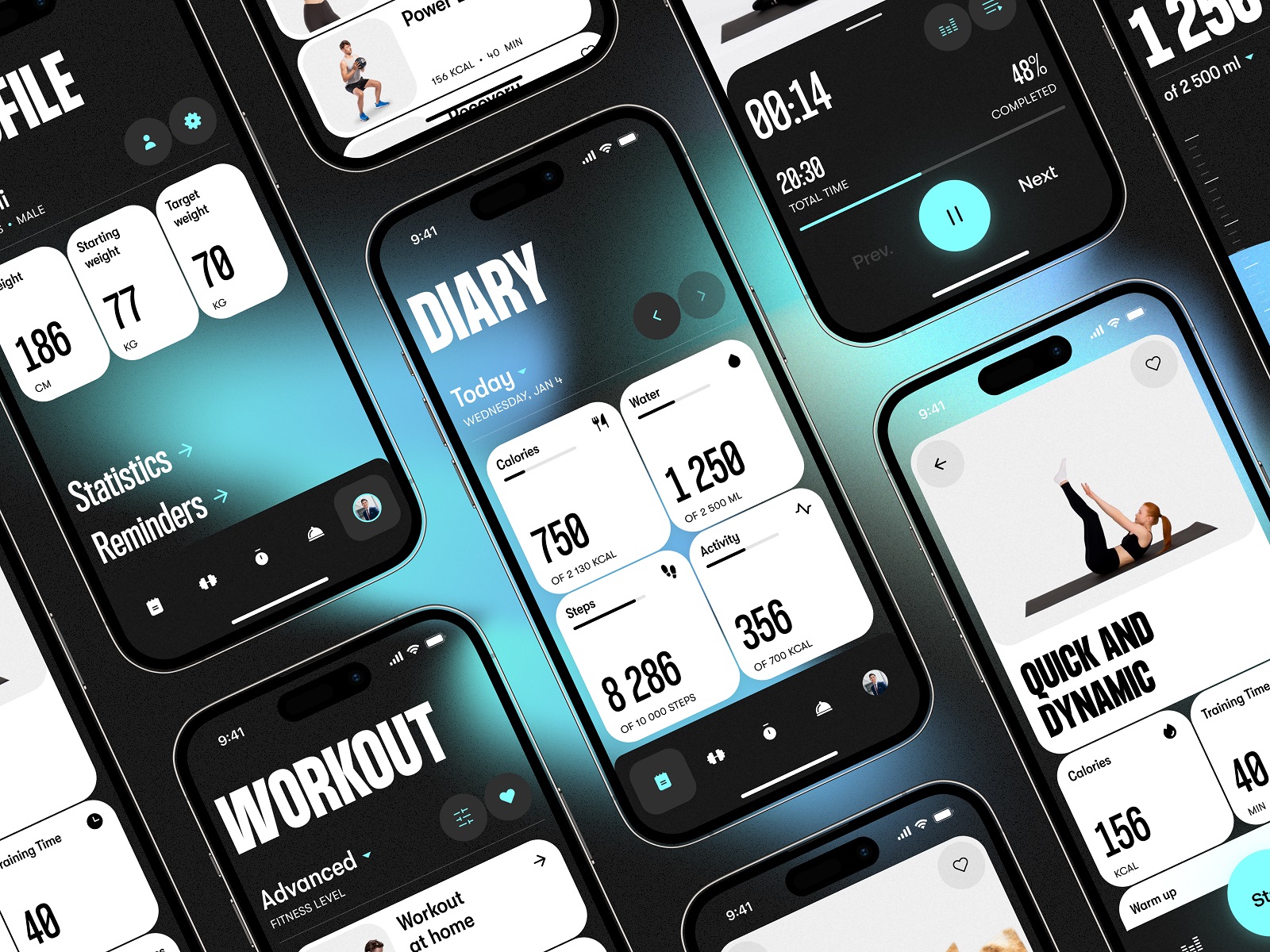
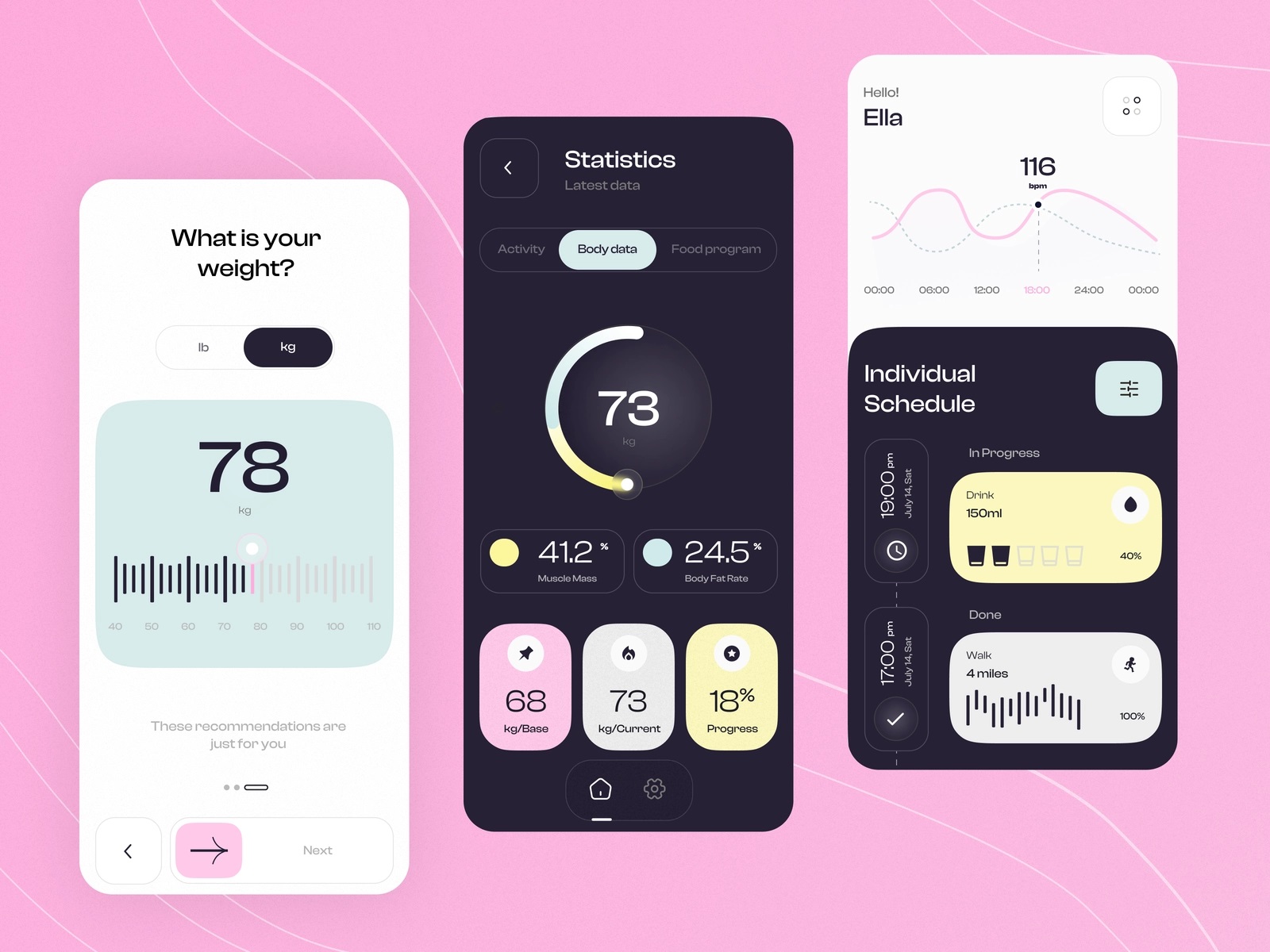
Fitness application design by tubik
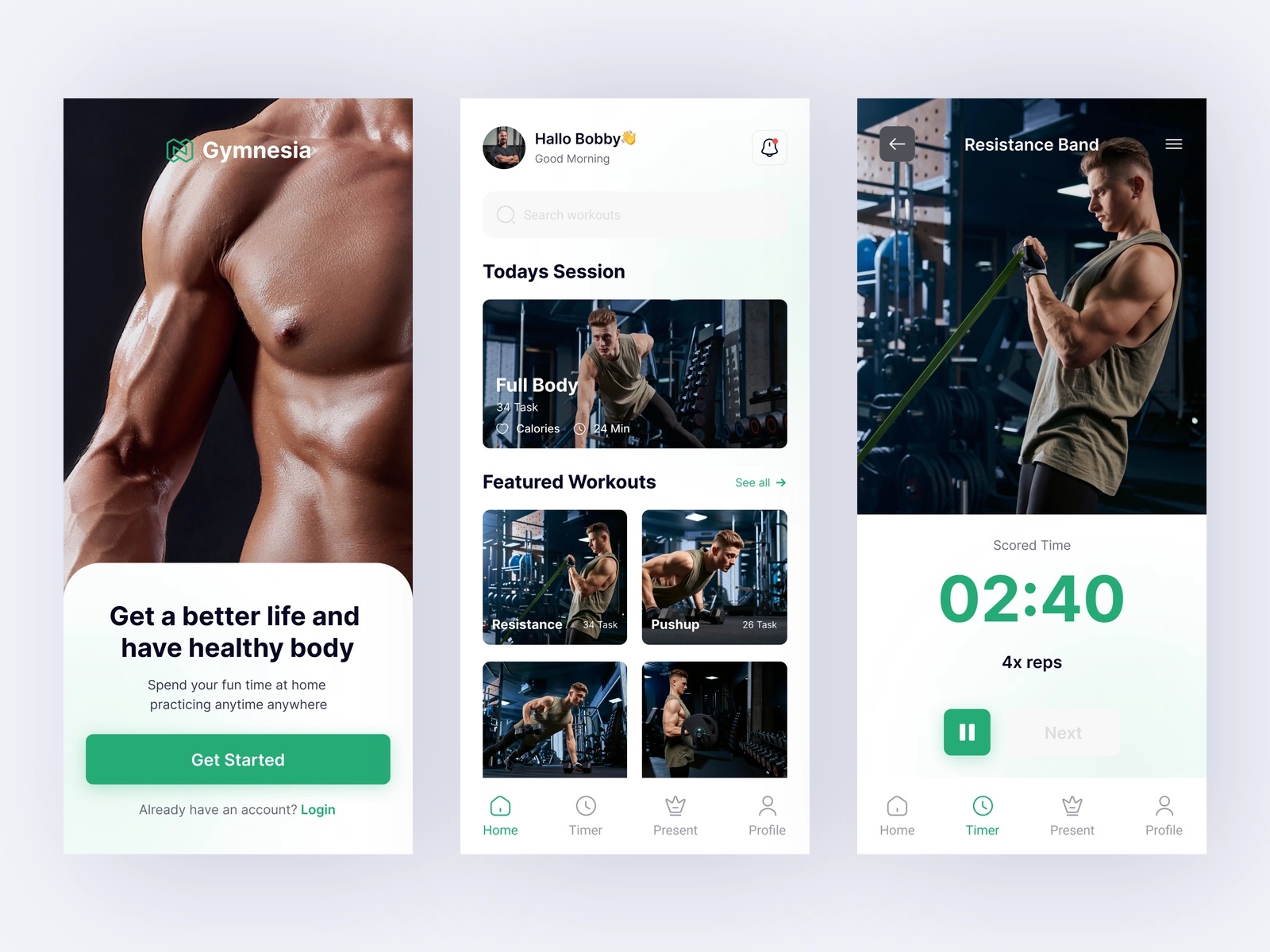
Activity tracker by Sigma Software Design

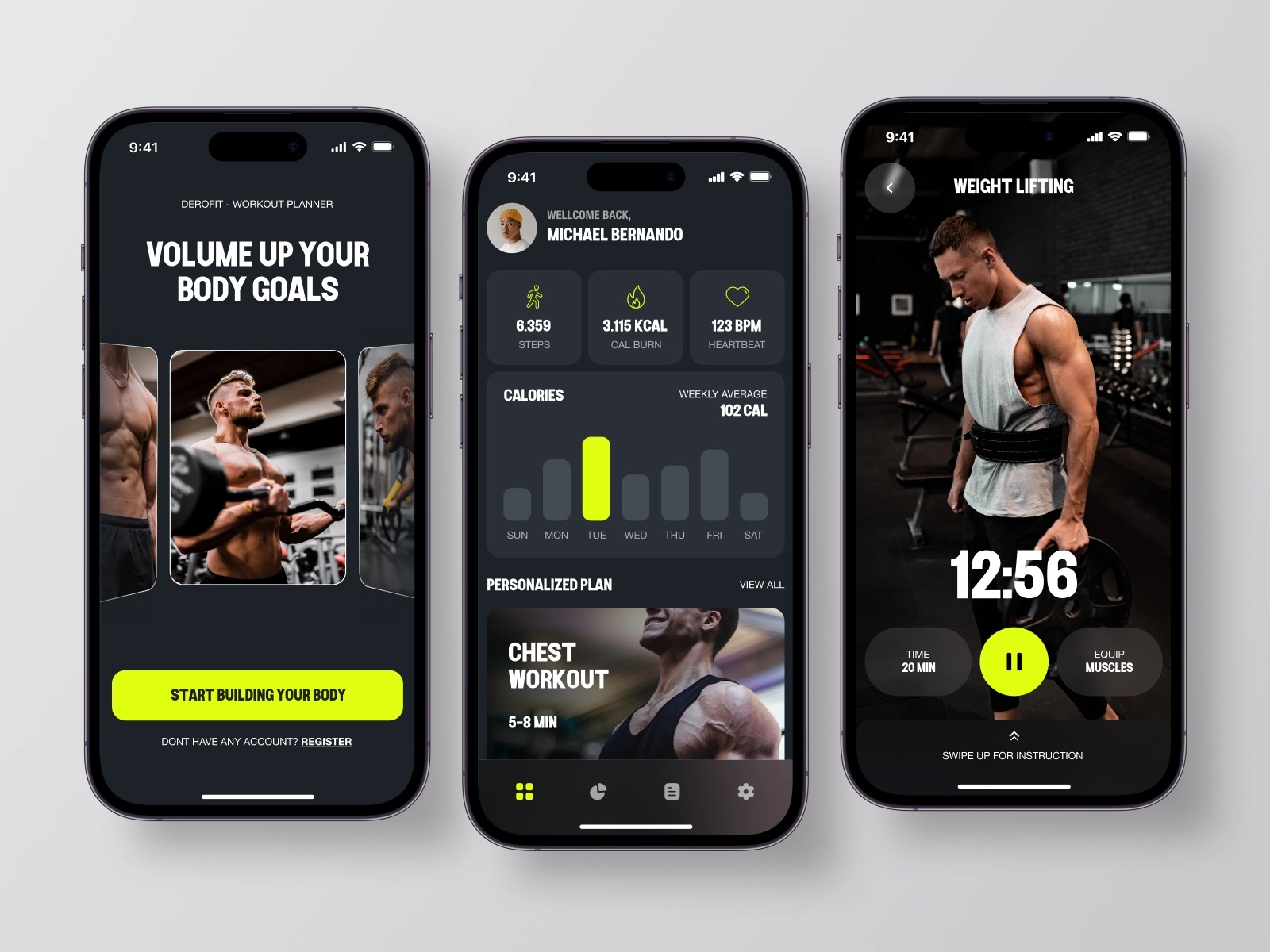
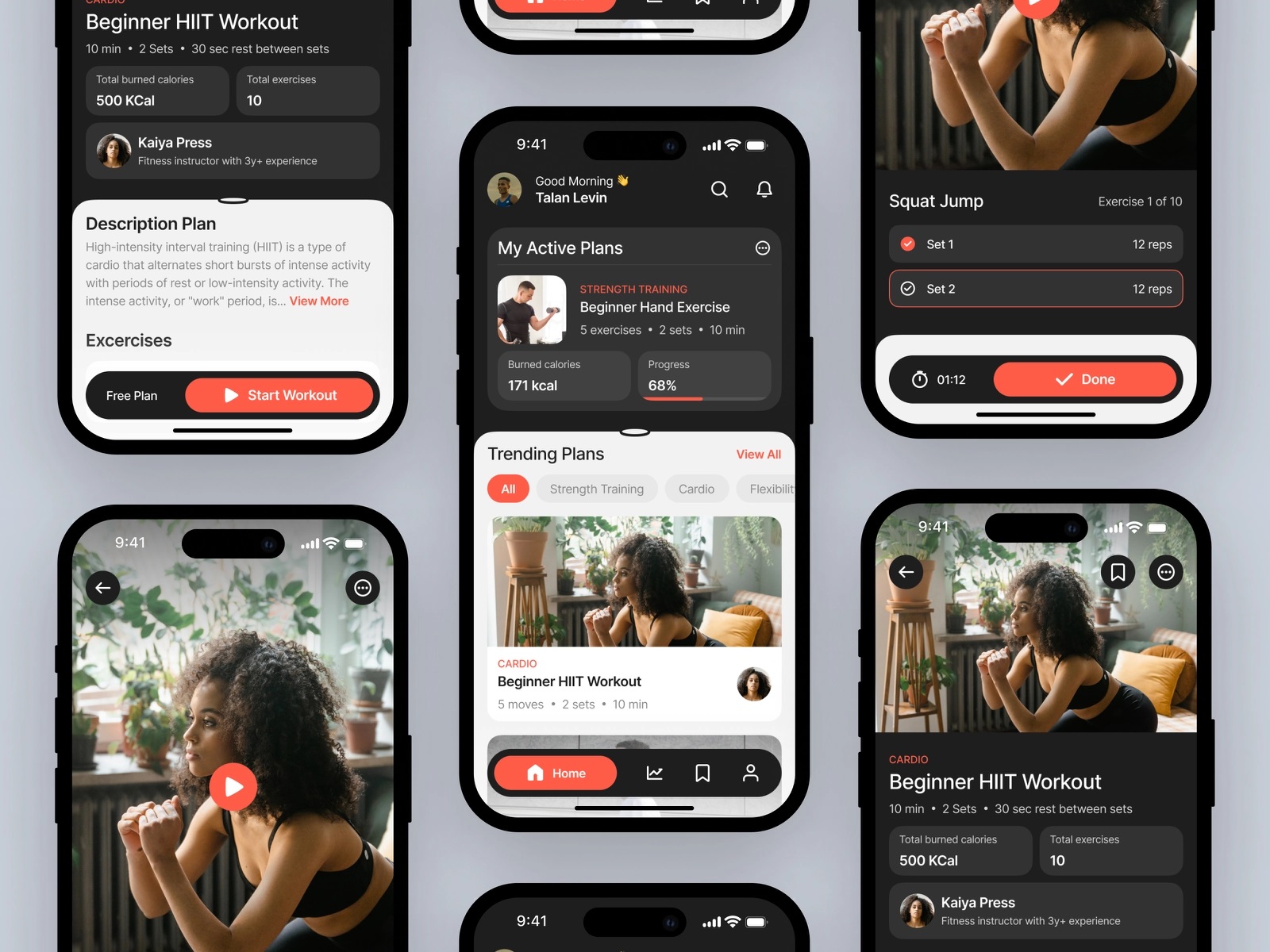
Workout app design by Odama

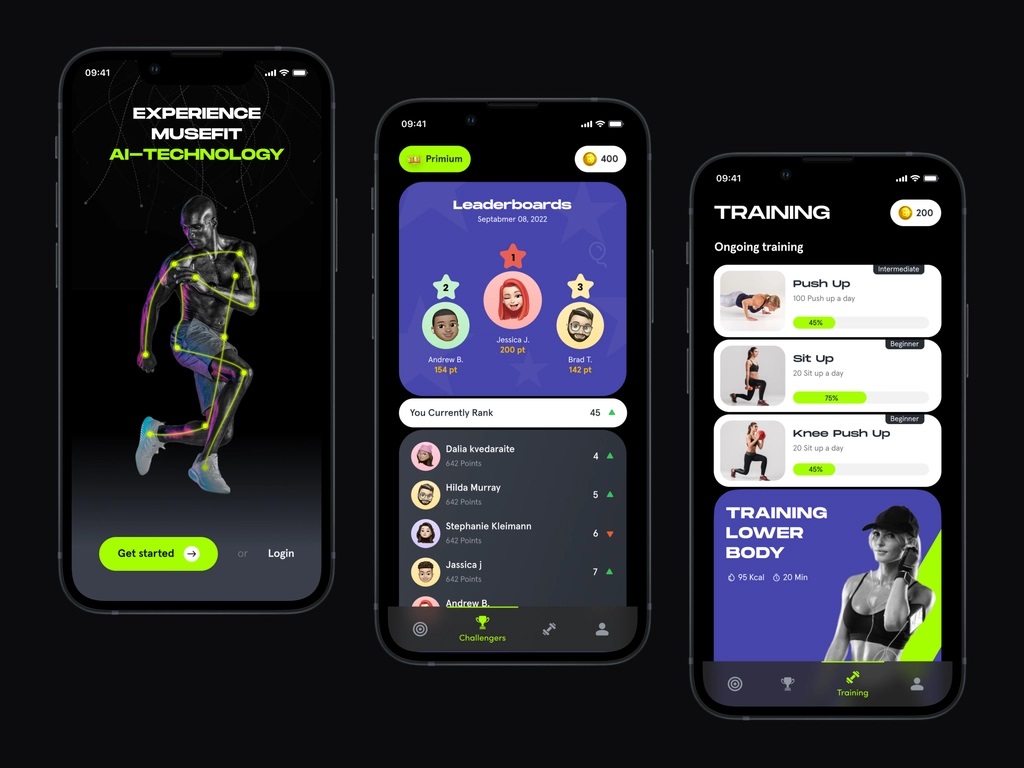
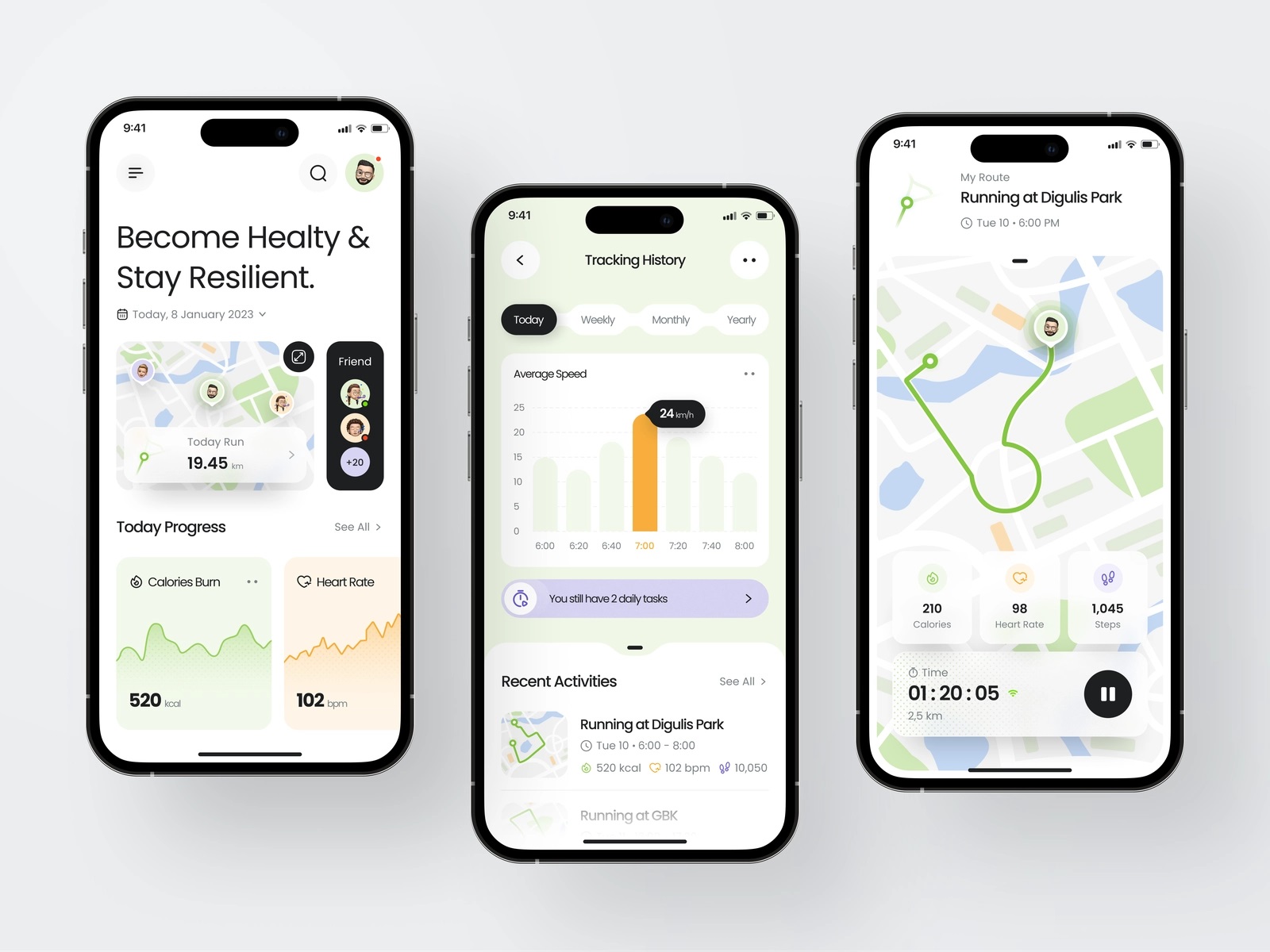
Fitness app design by Musemind

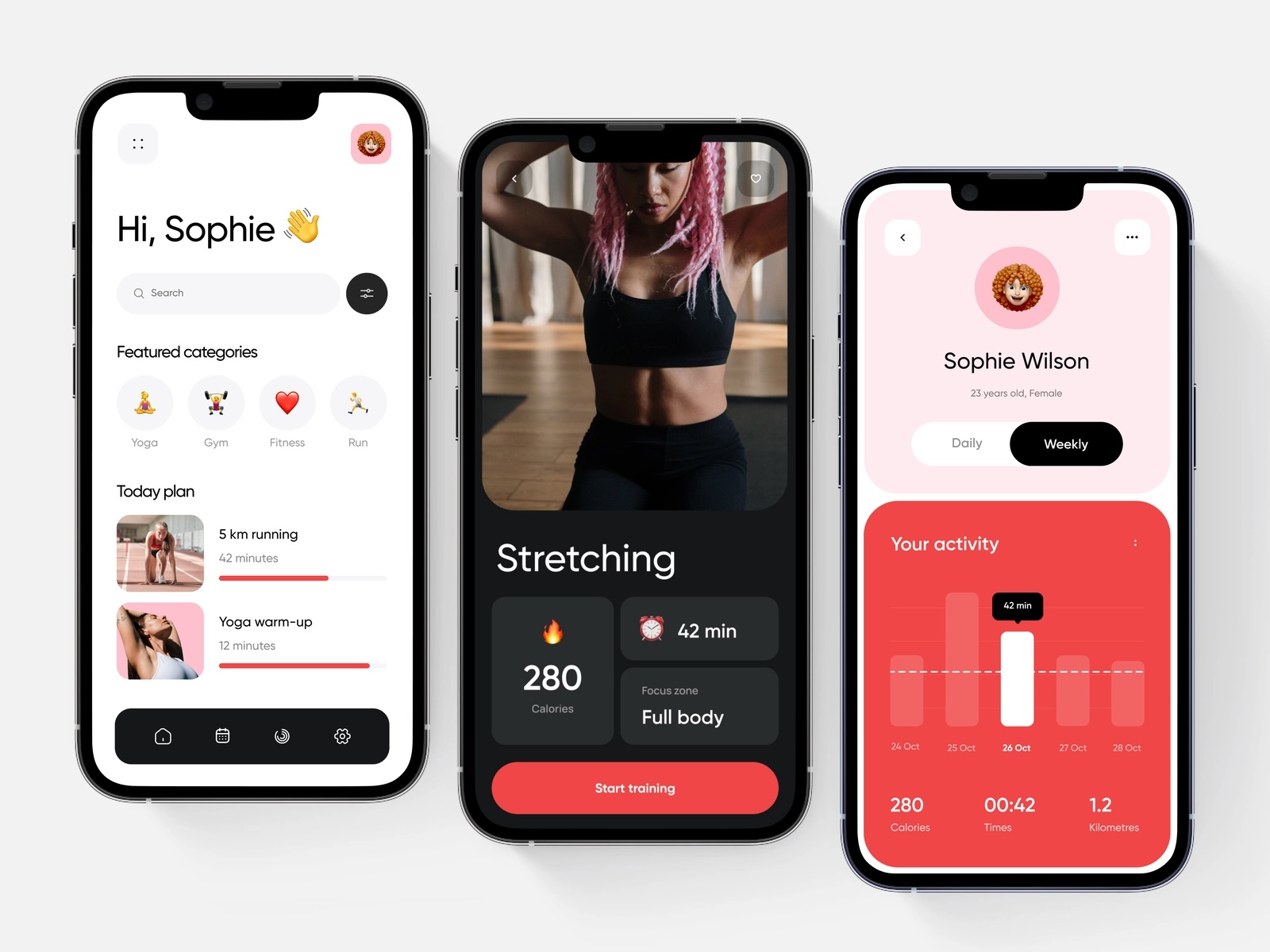
Fitness and yoga application by Outcrowd


Fitness app concept by Anastasia Golovko

Workout application by Enver Studio

Workout planner app by ever

Fitness tracker application by One Week Wonders
Fitness tracker application by tubik
New design collections are coming soon; stay tuned!
For more inspiration, check the sets of other posts from our D4U Inspiration gallery, where we gather impressive creatives to share their art with you, for example:
- people illustration gallery
- a big of user-friendly mobile applications
- logo design collection for various business goals
- captivating 3D animation concepts
- creative web designs with 3D graphics
- web design examples on ecological issues
- inspiring mobile interactions design examples
- Procreate illustration tutorials
Сообщение UI Inspiration: App Design Concepts for Sports and Fitness появились сначала на Design4Users.
]]>Сообщение 5 Best Practices for Mobile Apps with Gamification Elements появились сначала на Design4Users.
]]>
Why gamify your app?
It’s generally believed that games are dopamine releasers. The chemical gets released when you are happy or excited. When you gamify a non-gaming app, you are helping your users to compete and beat others; thereby, giving users a kind of kick that prompts them to use the app over and over again. So, if you introduce this experience to any of your app, be assured, you’ll make your app more enjoyable for the users.
The best part is that you don’t have to overhaul your web or app. If your app is already doing good, gamification simply takes it a step further, be it in terms of increasing user engagement through fun activities, interaction, loyalty, and things like that. Long story short, gamification elements propel app sales.
Key facts about app gamification
You don’t have to have a gaming app to introduce gaming elements to your app. Quite the contrary, the norm is to add gaming elements to non-gaming apps such as fitness app or an education app.
Other key facts about gamification according to Gigya:
- Gamification bumps up user engagement by nearly one third
- Online comments increase by 13%
- Social media sharing by 22%
- Content discovery by 68%.1
Examples of top non-game app examples leveraging gamification
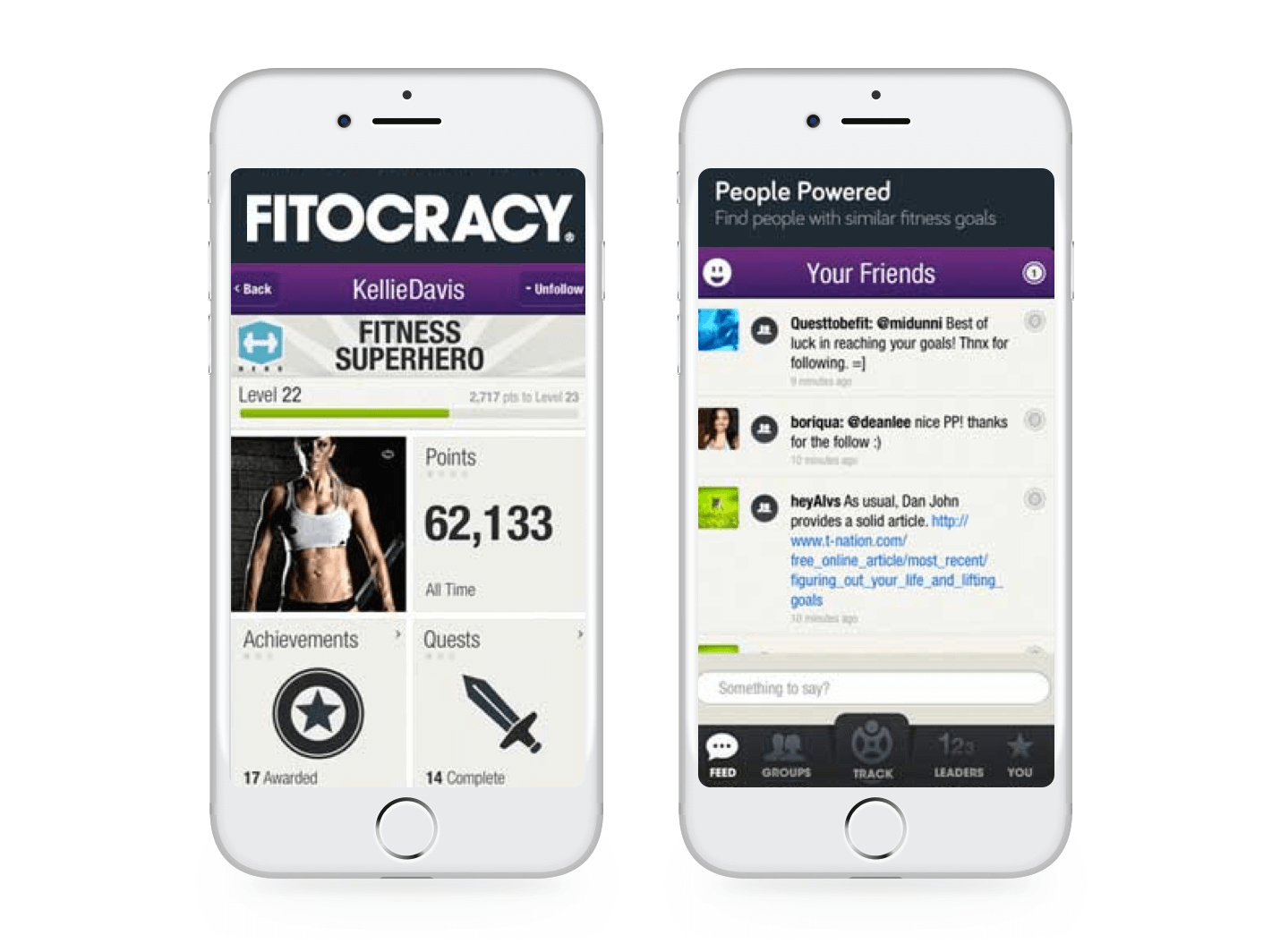
Fitocracy – Gamification for fitness
Fitocracy is one of the top fitness apps for men. It’s an all-in-one app for getting in shape. The app not only gives you access to a personal coach but also helps assess your health by setting up a personalized nutrition plan. Not to mention, it offers custom workouts to meet your fitness goals. We get to see the gamification aspect of the app when Fitocracy makes you compete against others, prompt you to undertake different fitness tasks, awards badges, and so on.

Snapchat – Gamification for messaging
Snapchat’s popularity is based on two of its gamification features. First, it is the disappearing feature, wherein the stories, be it in the form of videos, photos, and messages, disappear immediately after the recipient views it. This ensures users’ privacy.
Second, the more you use the app, the higher the score you earn, and the more the trophies you get awarded. Sure enough, high score and prizes won’t yield any real benefits, only that you get to boast about your score among friends and fellow users. But then, no matter what, it keeps users busy and motivates them to come back to the app over and over again.

Byju’s – Gamification for education
This education app leverages cognitive learning techniques to keep the students engaged. With Byju’s educational app, students learn to master subjects through videos, practice tests, and so on. The app’s gamification allows students to play games, earn points, and also compete against participants through quizzes and competitions.
Competition propels students to work hard for better results. Tests and quizzes allow users to measure their performance as to whether they have clearly understood the concepts or not. This kind of gamification results in a win-win situation for the app and its users, and the data could be leveraged by the app development team to design more effective modules.

5 best strategies to gamify your app
1. Identify your business objectives
As you already know, all apps are not alike. Meaning, you cannot simply apply a one-size-fits-all gaming strategy to your apps because the strategies that may work for one app may not work for the other. So, your primary goal is to have a crystal-clear idea about your business objectives, which, in turn, will help you plan your app gamification elements.
2. Know your target audience inside-out
You need to have a complete idea of your target audience in terms of their age group, interests, and so on before framing your gaming strategy. Plus, you need to analyze their behavior regularly. Check out with Tubik Studio, the team with big experience that will help you to identify your target audience.
3. Strike a right chord with a striking story
Some games hijack your attention from the first scene itself, and some don’t. Why? Simple, it’s the thoughtful story and script that makes the difference. A narrative element is required for every game. One sure-fire to make your story connect is to involve users in the story and keep them on the edge of their seats.
4. Set-up them up with rewards
As it turns out, people undertake tasks only when they are pretty sure that their efforts will be recognized or rewarded, or maybe it offers them a sense of achievement. An in-app gaming experience offers all these perks to the app users. You can motivate users with rewards, virtual goods, leaderboards, badges, and also progress displays.
Simple game apps set up with rewards propel user engagement. For example, a travel app that offers a badge to users for using it a couple of times or a fitness tracker app that provides recognition for beating a friend’s exercise stats. Both these apps use gaming elements that prompt users to use the app over and over again.
One can even try limited-time offers, discounts, and more. Such rewards propel user engagement as well as drive business revenue.
But then, no matter what, balance out task complexity and user involvement. If the task is too complicated, users might get frustrated and leave the app. And if the gamification process is too simple, people may get bored. So, make sure that you balance out, and people get to learn something new through the gamification process.
5. Tap into the social component
Social components, such as in-game chat and community, could complement your app. In some cases, you could include competitions to your mobile app, as in which users played more games or ran the most in a week.
Plus, you could add platforms like Facebook, Twitter, and more into your game. This helps users share achievements easily, which, in turn, adds to their feel-good factor.
Wrapping Up
When it comes to keeping users hooked to your apps, gamification should be your go-to strategy. The biggest plus is that you do not have to spend tons to set-up these strategies in your app. In-app quests, colorful badges, simple competitions, and more are good enough to keep the user interest alive and keep them coming back for more.
Author Bio: this is the guest article by Jennifer Warren, a content crafter with GoodFirms, a research and review platform for mobile app development, software development, game development companies, among many others.
Сообщение 5 Best Practices for Mobile Apps with Gamification Elements появились сначала на Design4Users.
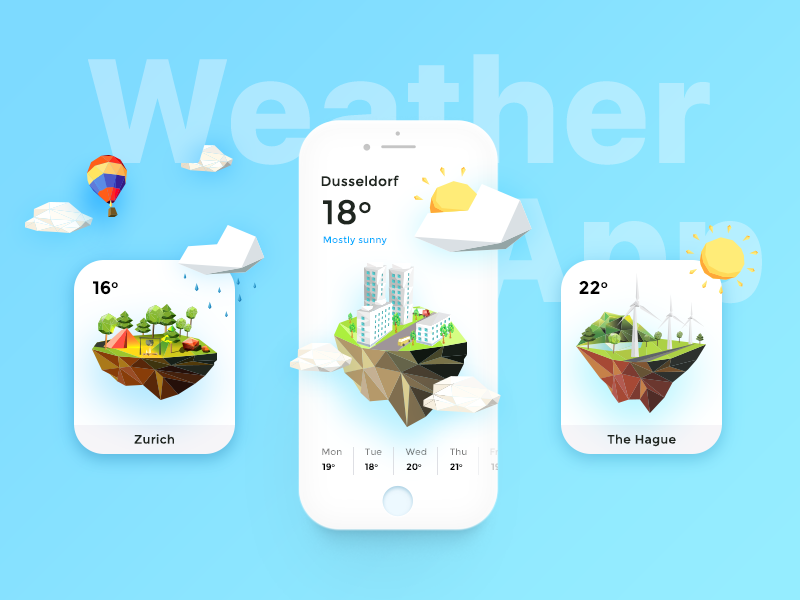
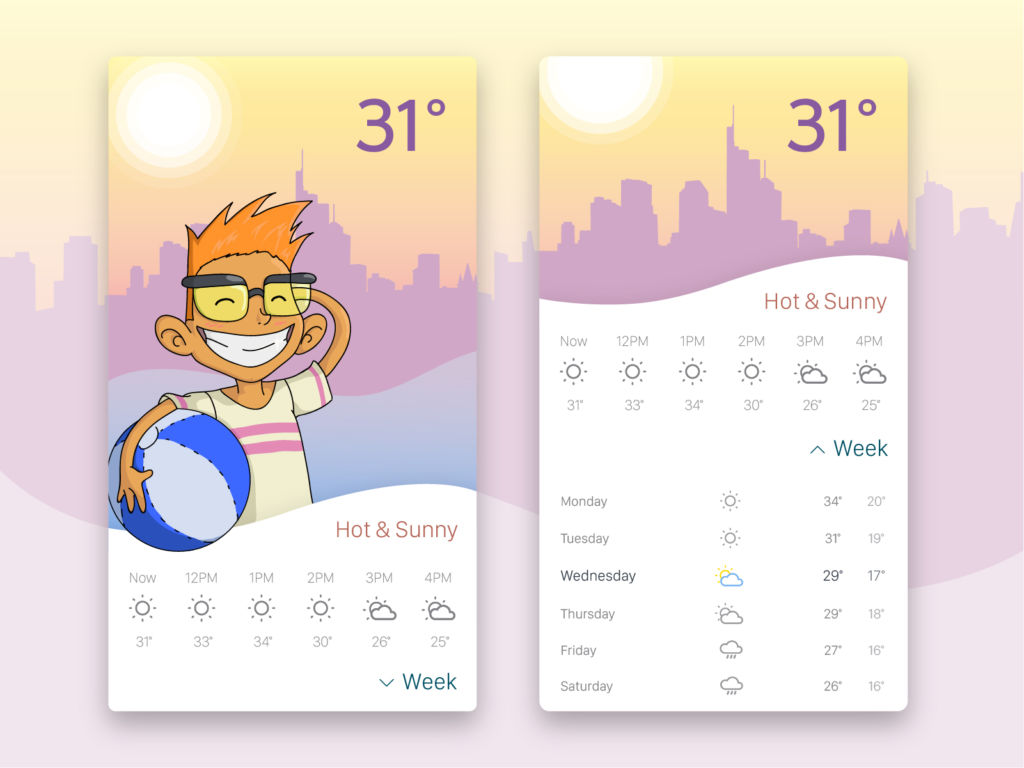
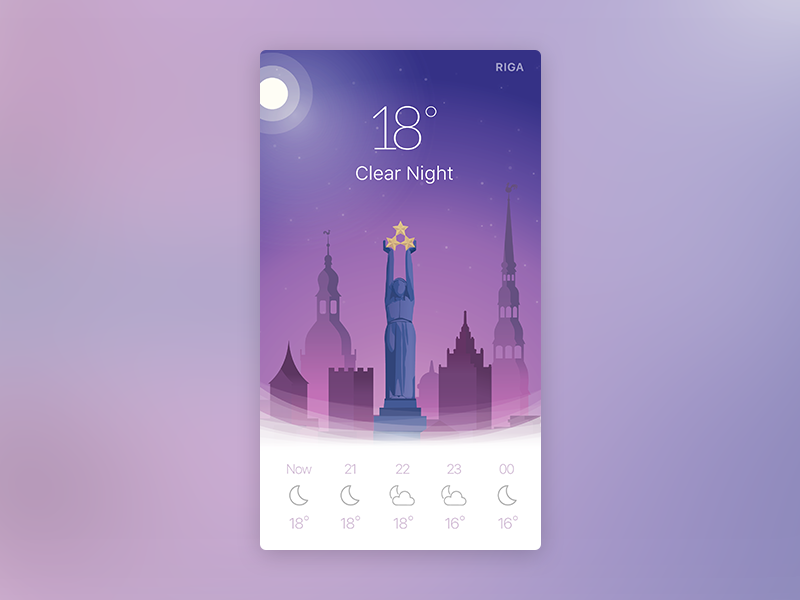
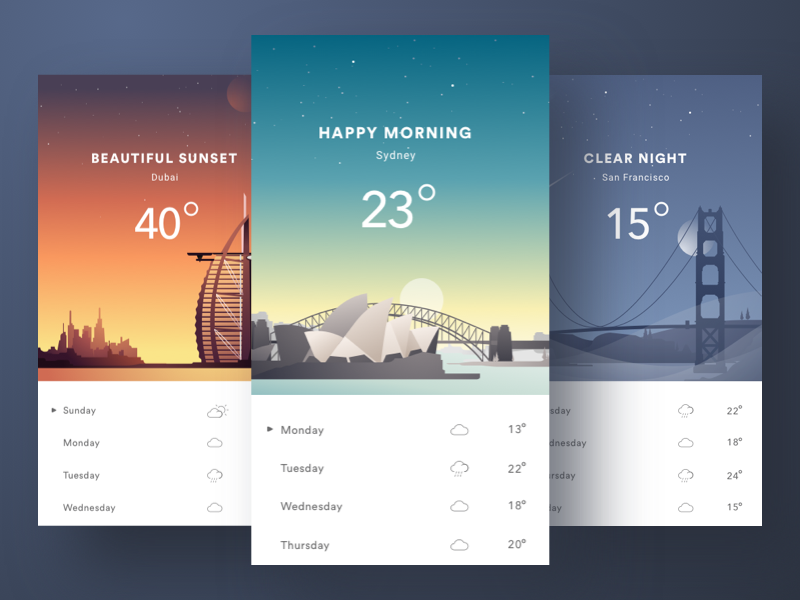
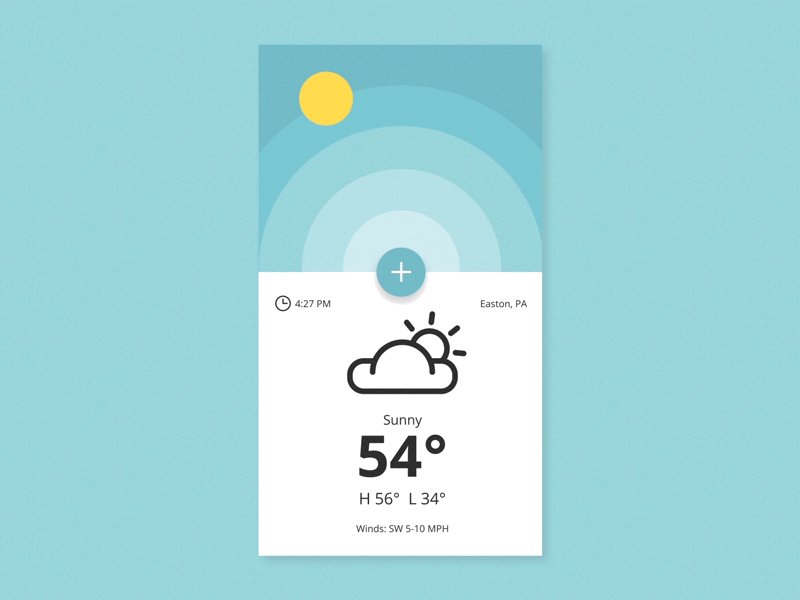
]]>Сообщение Sunny and Rainy Design: Weather Apps UI Collection появились сначала на Design4Users.
]]>“There is no such thing as bad weather, only different kinds of good weather.” John Ruskin
Users’ needs are changing pretty fast and so do types of features which apps provide. However, there are some of them which haven’t lost the actuality ever since the first launch. A weather app can be called “ageless” without doubts. The need to know the forecast will hardly ever step aside, and the possibility to see it via a smartphone is essential.
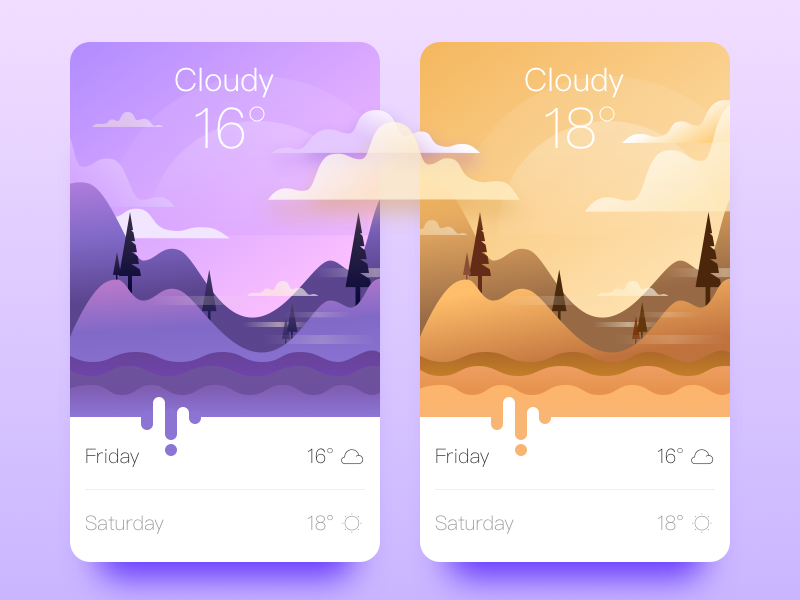
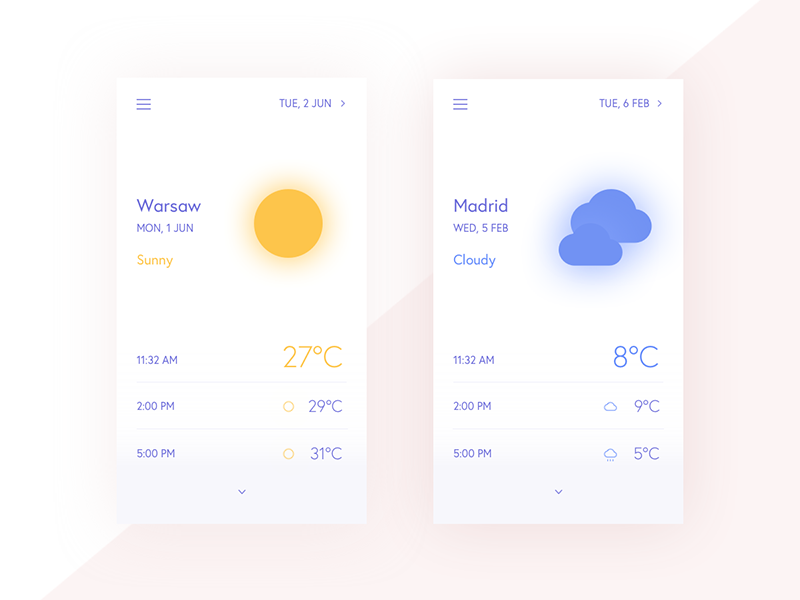
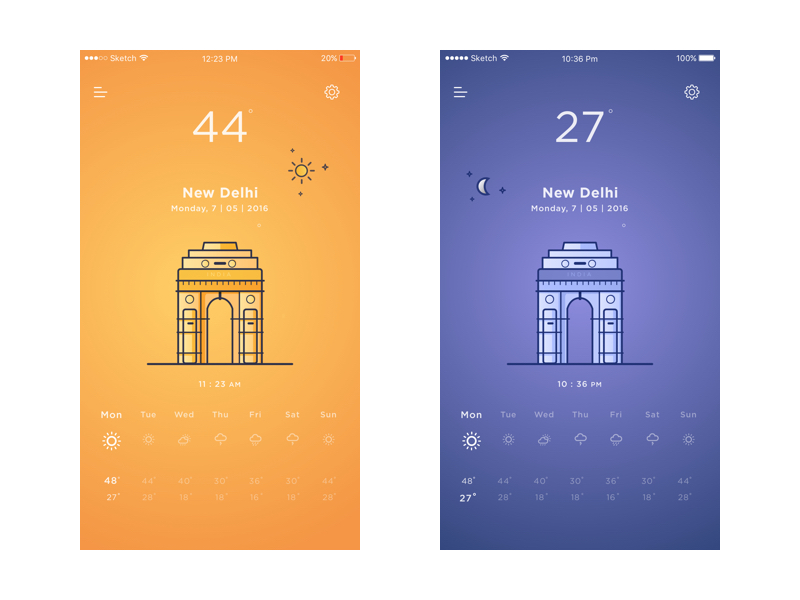
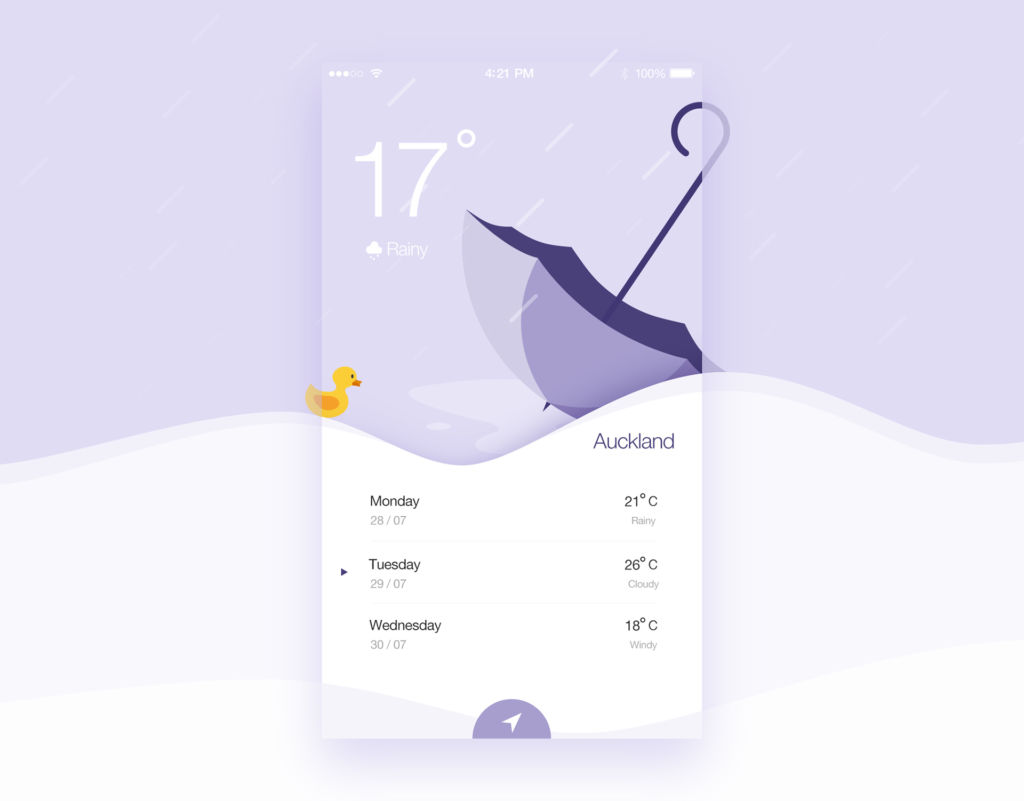
Today the variety of the choices allows every user, even the most demanding one, to find a perfect weather app. Designers are quite passionate about weather applications and create lots of various concepts since there is wide space for creativity. Graphic designers produce icons and illustrations in different styles which make all interfaces original and attractive.
However, weather apps, as well as the others, require not only pleasant visual presentation but also a high level of usability. Designers always have to take care of delightful user experience even when an app contains minimum functionality like weather apps do. Clear interactions and attractive presentation is a key to success. Designers need to find the balance between these two points so that they could create an efficient and good-looking application which users will love.
There are no certain trends or rules about how the weather app should look and work, only some common characteristics. For example, weather apps usually contain very little of copy. The user interfaces include many graphic details like icons and illustrations. The elements of UI should be functional so that users could utilize features the app provides and core data like temperature or humidity should perform effectively on different devices and in various environments.
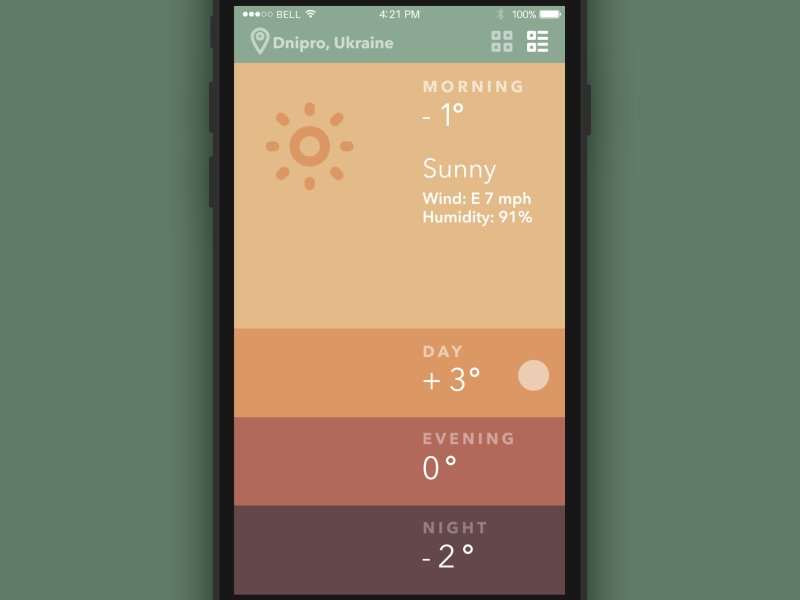
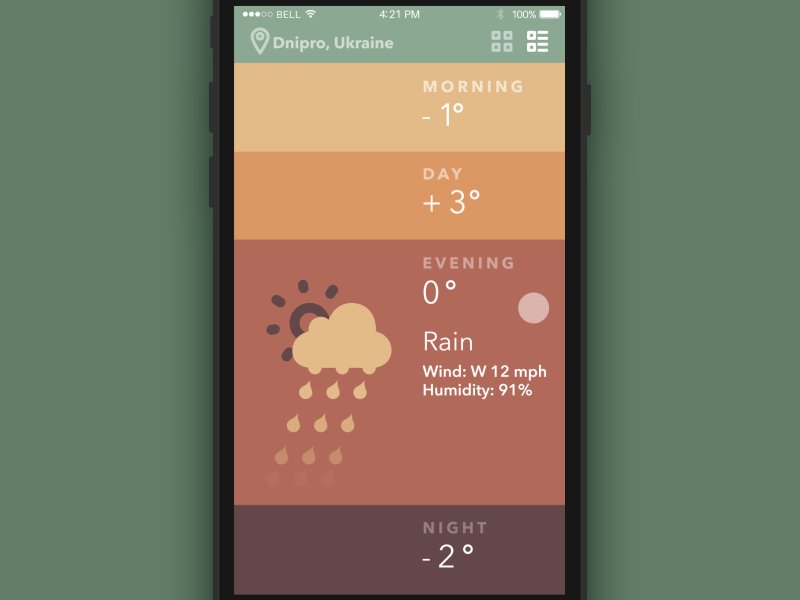
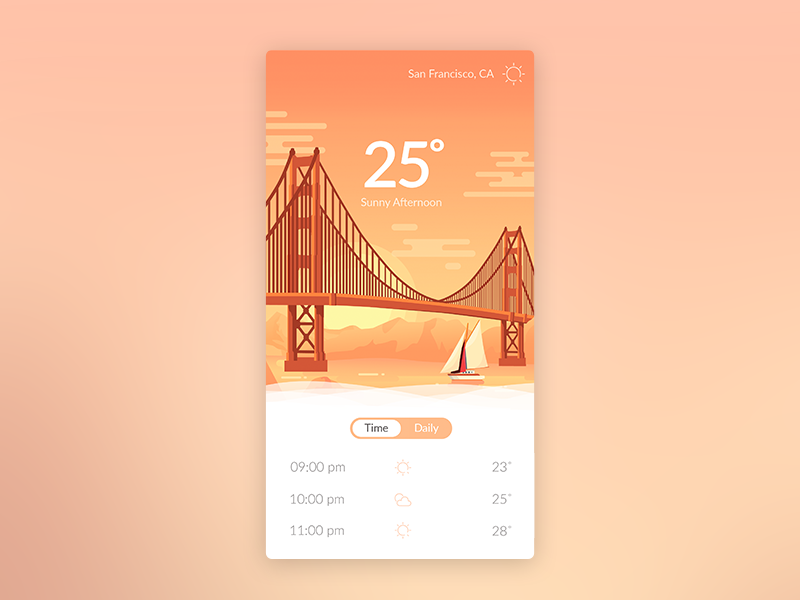
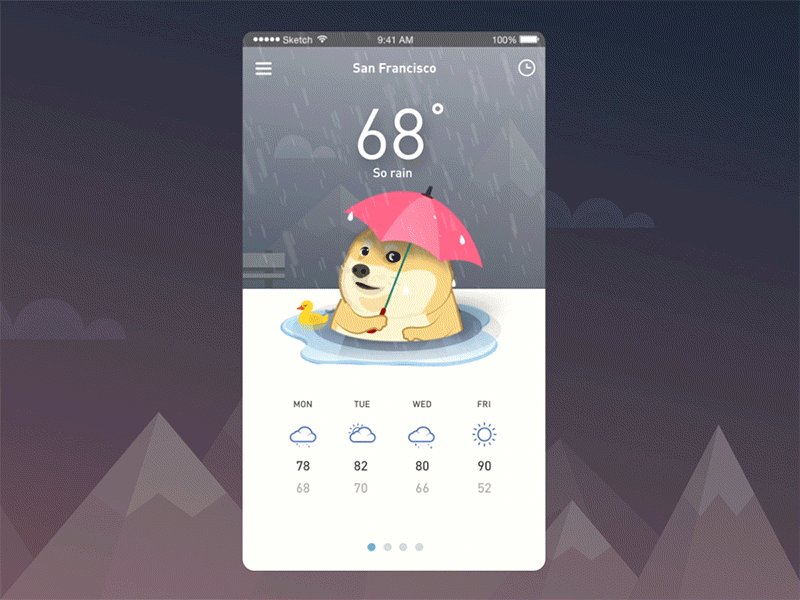
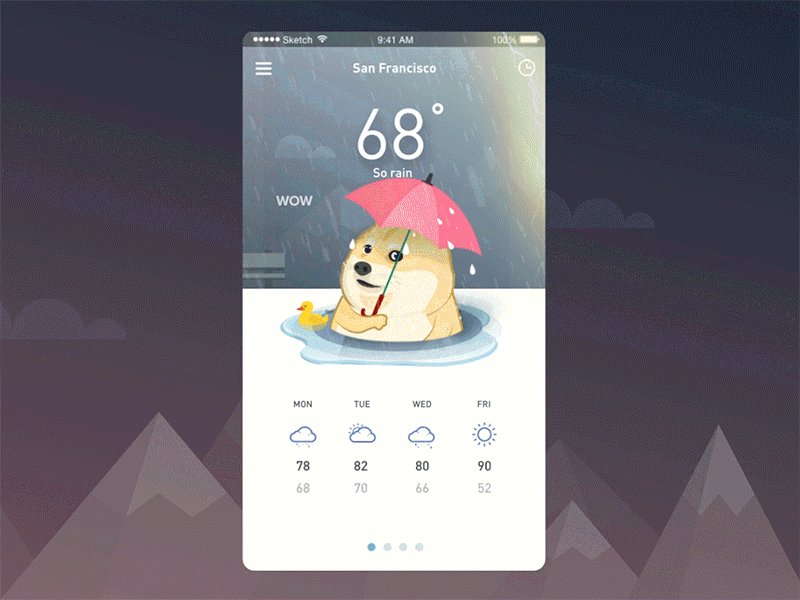
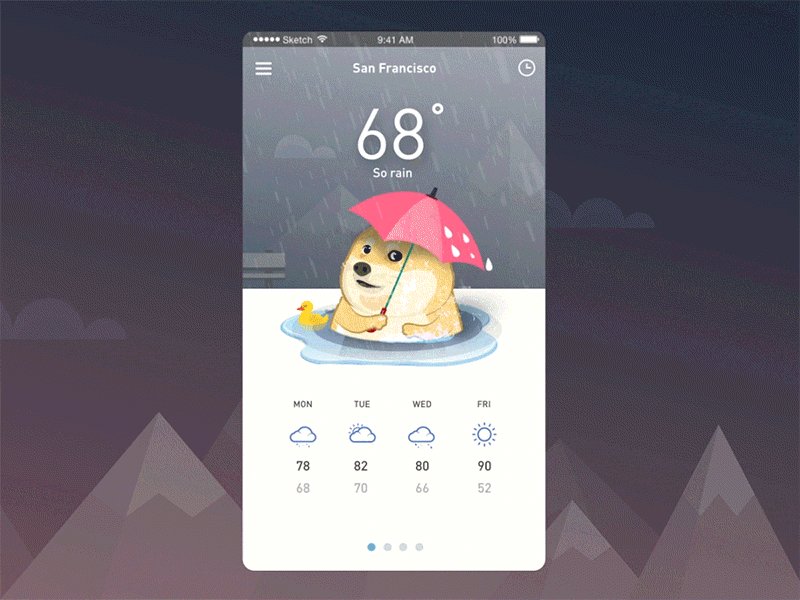
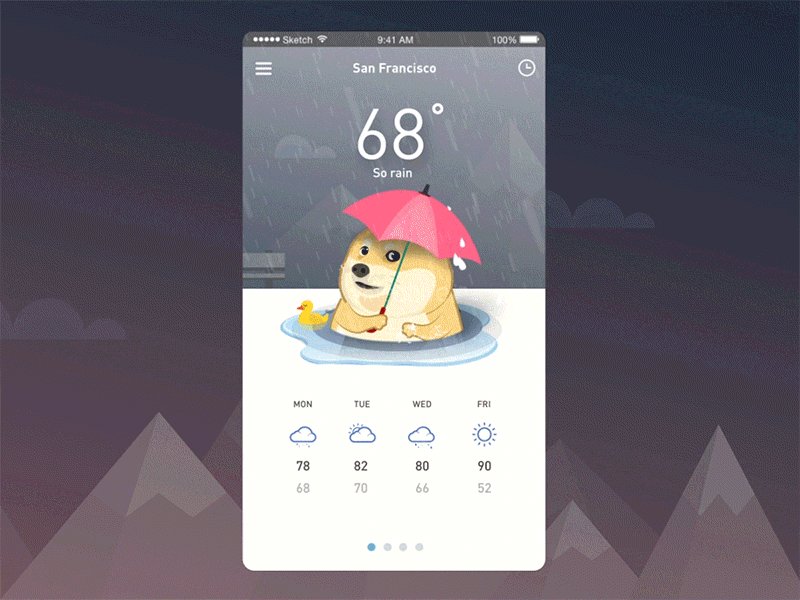
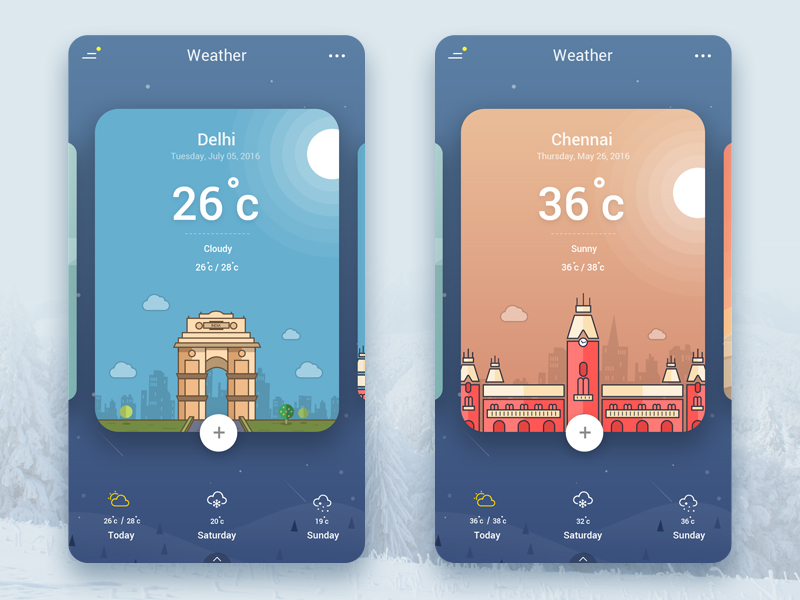
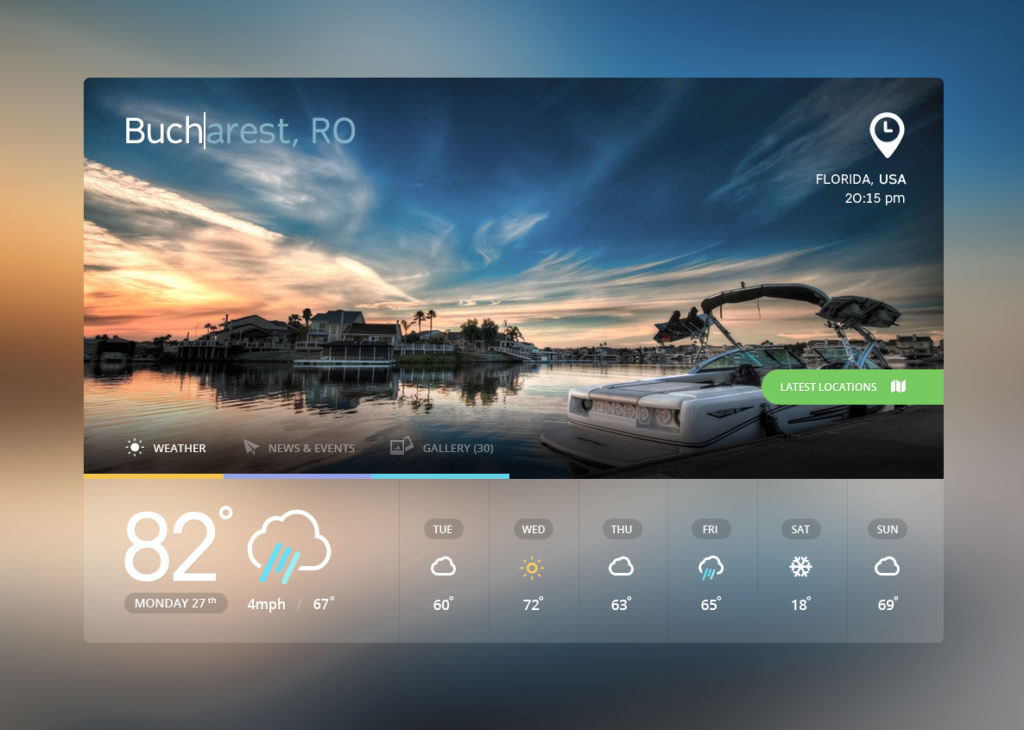
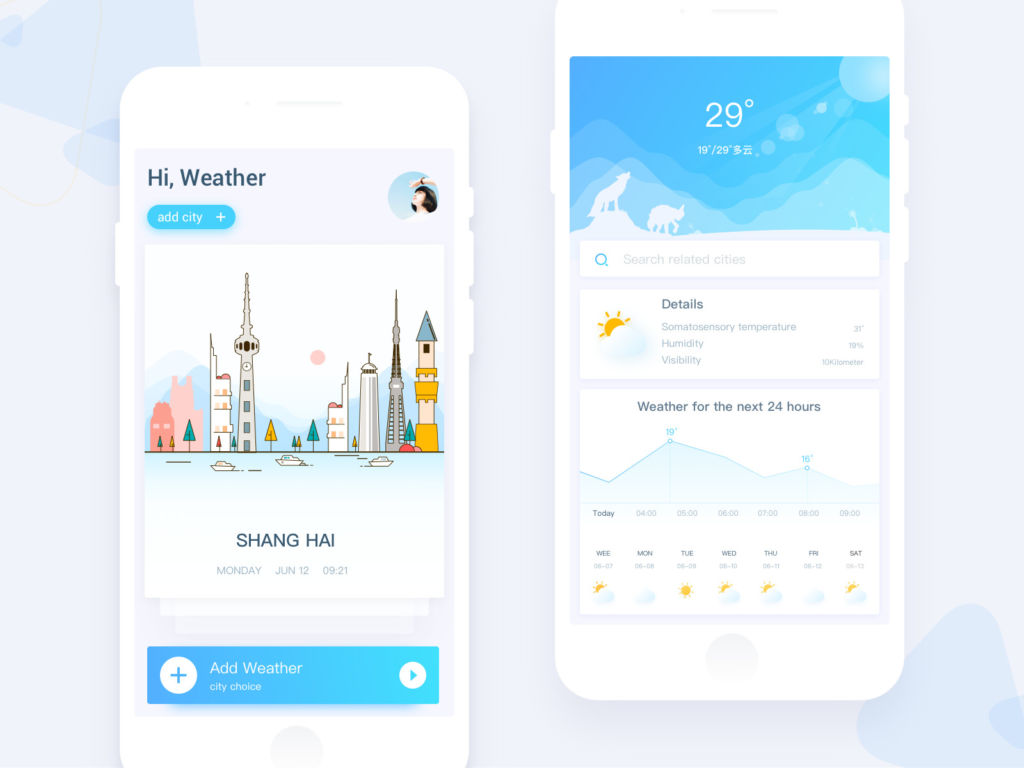
People say it is better to see once than to hear (or read). That’s why D4U gathered a collection presenting diverse weather app UI concepts. They include the variety of trends and show how designers approached the issue not only recently but also some time ago in the other conditions. Enjoy!

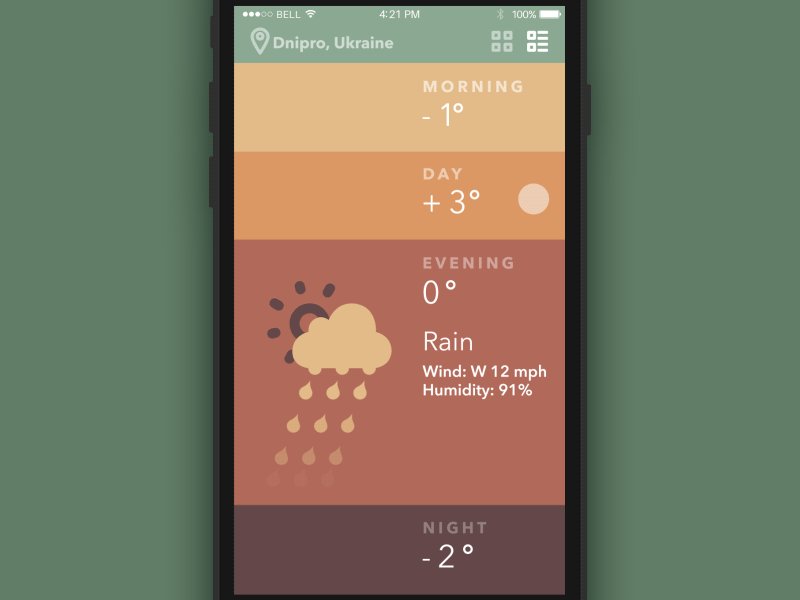
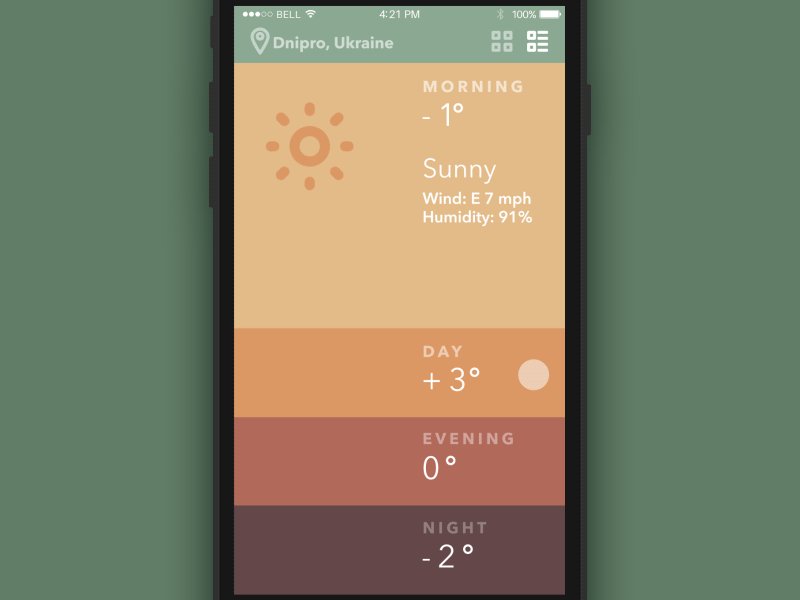
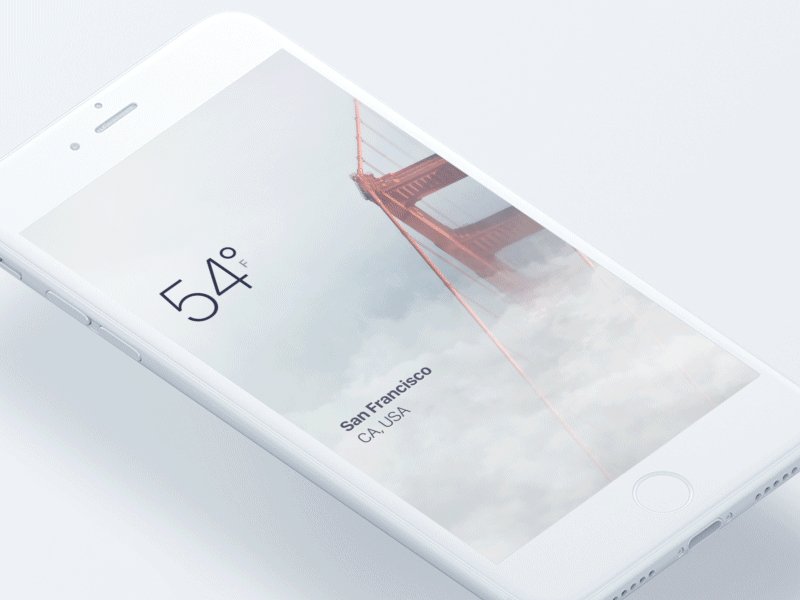
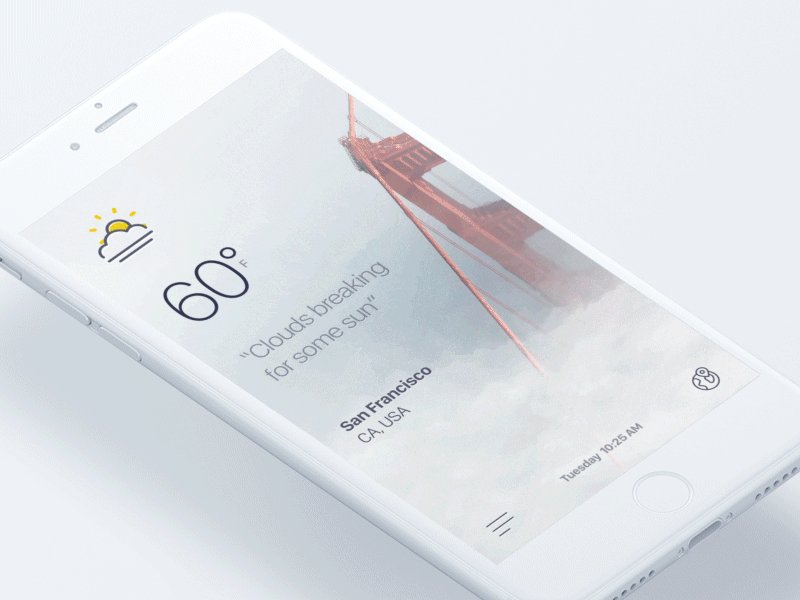
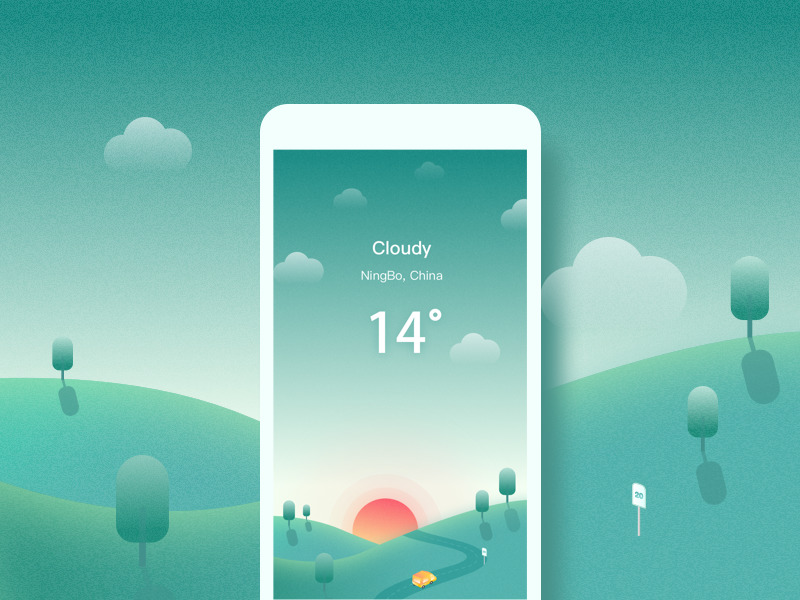
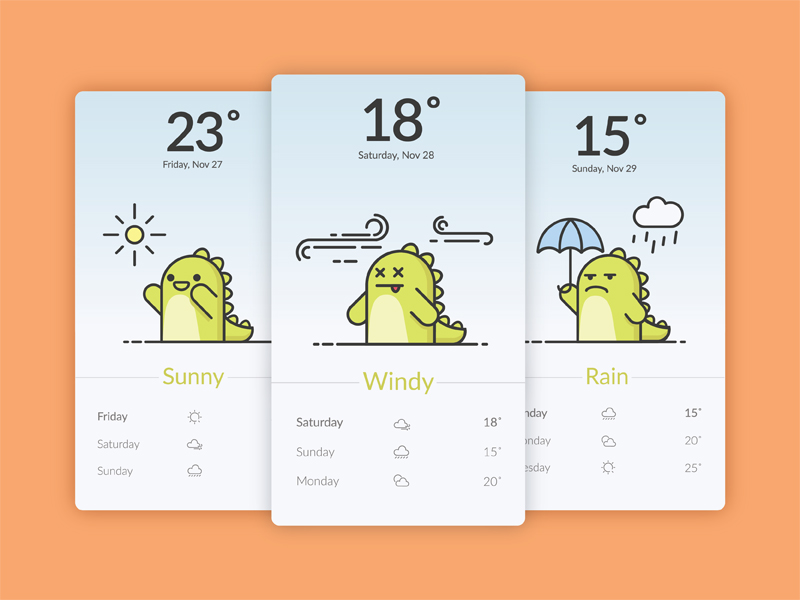
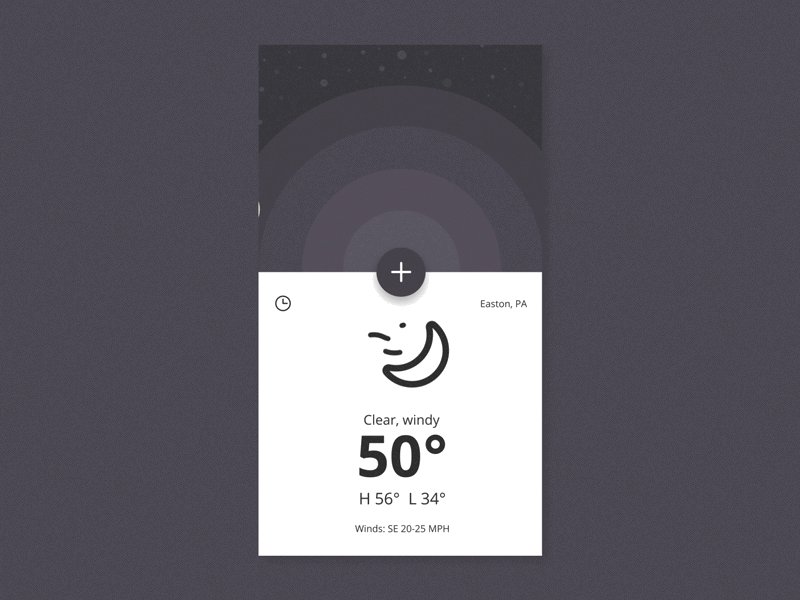
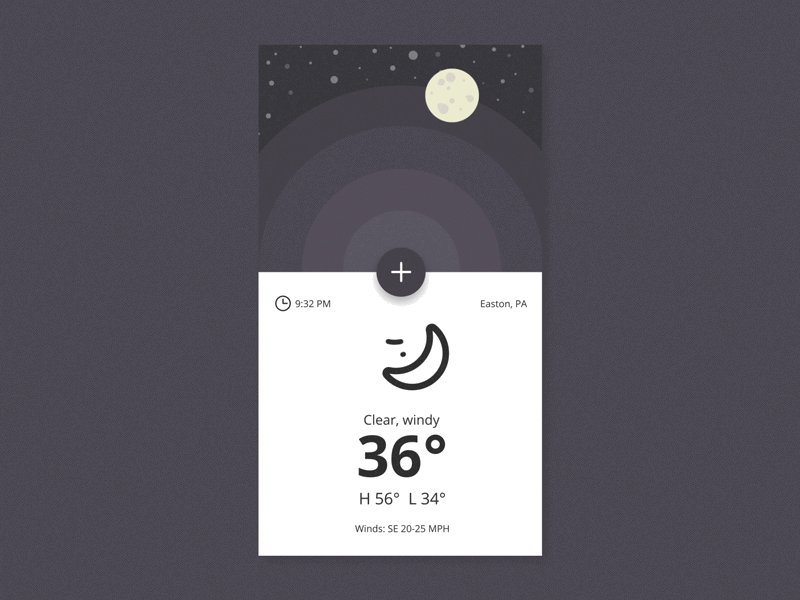
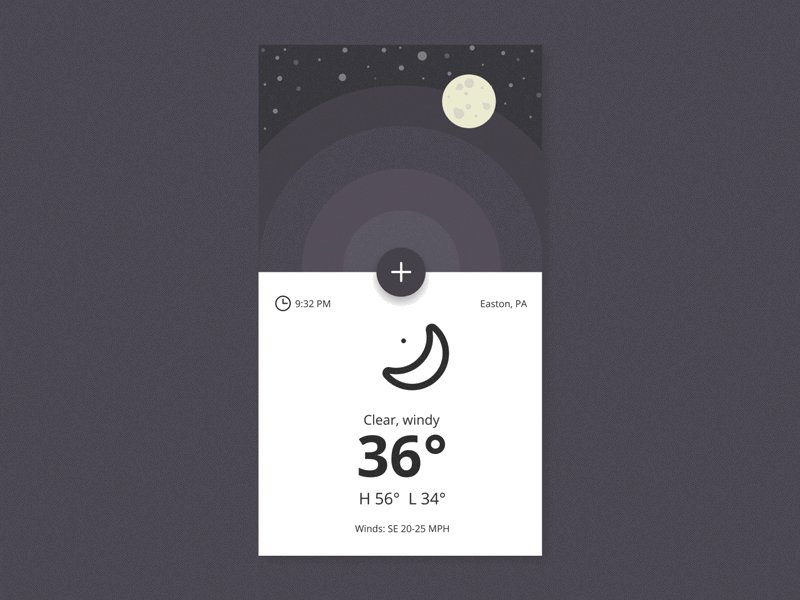
by Tubik



















by Tubik










by Tubik
No matter how many weather apps have already been worked out, there is always room for fresh ideas. Hope the collection inspired you!
You may also like the collections of cinema apps, music apps, ecommerce app designs, web designs for events, user interfaces for finance management, creative logo designs, UI concepts for education, and other D4U Inspiration posts
Сообщение Sunny and Rainy Design: Weather Apps UI Collection появились сначала на Design4Users.
]]>Сообщение Designing Apps for Smartwatches: UI Tips появились сначала на Design4Users.
]]>Therefore, it’s not surprising that many app designers and developers are working hard into target this lucrative market. In this post, we will list down user interface design tips to produce the best experience for your app audience and help you get a foot in the door.
Less user interaction
An effective app must function with minimum action from the user. Therefore, design the app with a single gesture required (i.e. swipe, touch, or voice command). The less time users spend fiddling around with the app, the more they’ll spend time using it. Make the navigation through the app as seamless as possible. The design should allow the audience to do more with less thought. To achieve an engaging app, add empathy when designing apps by putting yourself in the end user’s shoes to appreciate their feelings and behaviors.
The key is to consider the details of the watch design, as it varies from device to device. Compared to smartphones, smartwatches offer a small screen with little area for scrolling. The workaround is to lighten content to the bare minimum by only presenting what users need and that they can easily understand at a quick glance.

Follow platform design guidelines
In order to be successful in app development, you must consider a handful of requirements based on device and system. Google, Apple, Samsung and other OS operators have a well-documented user interface and interaction design patterns on their devices.
These guidelines will help you in designing apps that target user needs and desires, so maximize them accordingly. Remember that the end goal is to produce a well-functioning and easy-to-use application, so it’s ideal to help your audience by maximizing design and interaction conventions that they already recognize.

Consider standalone functionality
Wearables are evolving at the same pace as smartphones. It has gained a multitude of smart and standalone features that don’t require users to rely on their handsets anymore, such as internet connectivity. While some smartwatches are only able to connect through Wi-Fi, others have their own built-in card slot for data usage. The internet allocation for sim data plans for smartwatches, as explained by O2, are similar for iPad and tablet users that range from 300MB to 20GB. Take into consideration when designing apps the internet connectivity of the user, as some can be light surfers with very limited speed and data allocation, affecting the performance of an internet-based app. Soon, standalone smartwatches will be a mainstream device, and by that time, it will enable you to have an edge in the saturated app marketplace.
Presentation is the key
With a small display, the screen of smartwatches is highly valuable in your design process. Take this critical advice – make sure you use it well. Users must be able to view and understand information from your app at one simple glance. Leveraging subtle colors mixed with attractive layout will help keep the user informed and happy with the user experience. However, the aesthetic must be balanced with functionality, usability, and the designer’s personal creativity. Choose an appropriate font type (readable and well-condensed) and color scheme (appropriate contrast) to ensure your presentation is on point.

The technology is still in its infancy. As wearable devices mature and become mainstream, we should expect to learn a lot more about what design works and what does not. Hopefully, the aforementioned tips give you a starting point for your exploration into this exciting new device category.
Exclusively written for Design4Users by JenBDesigns
Сообщение Designing Apps for Smartwatches: UI Tips появились сначала на Design4Users.
]]>Сообщение Case Study: Saily App. Designing UI появились сначала на Design4Users.
]]>
Task
Redesign of UI for the mobile application for local user-to-user e-commerce.
Tools
Sketch, Adobe After Effects, Adobe Illustrator
Process
User Interface
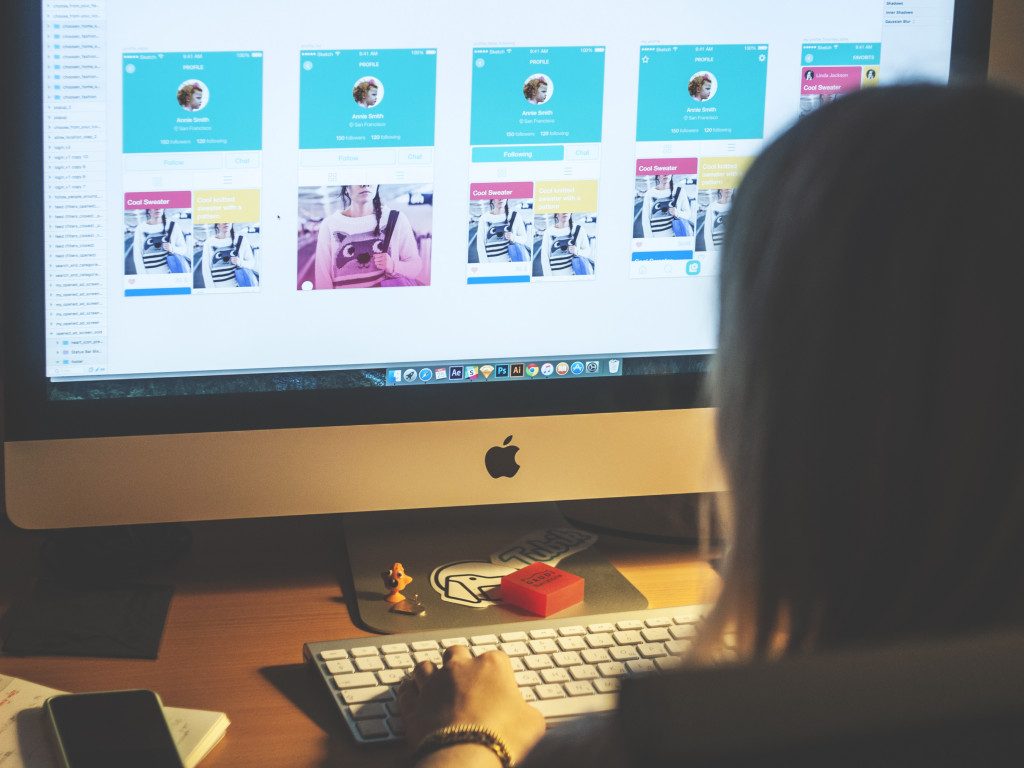
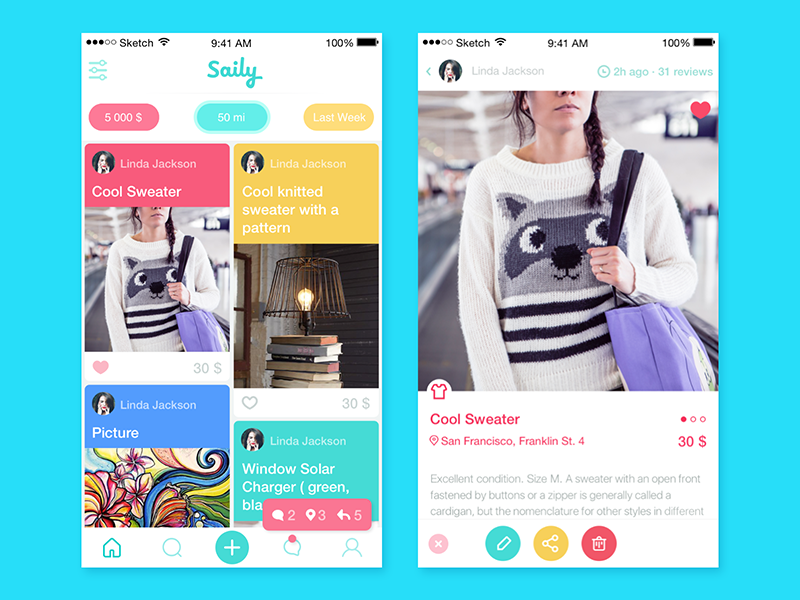
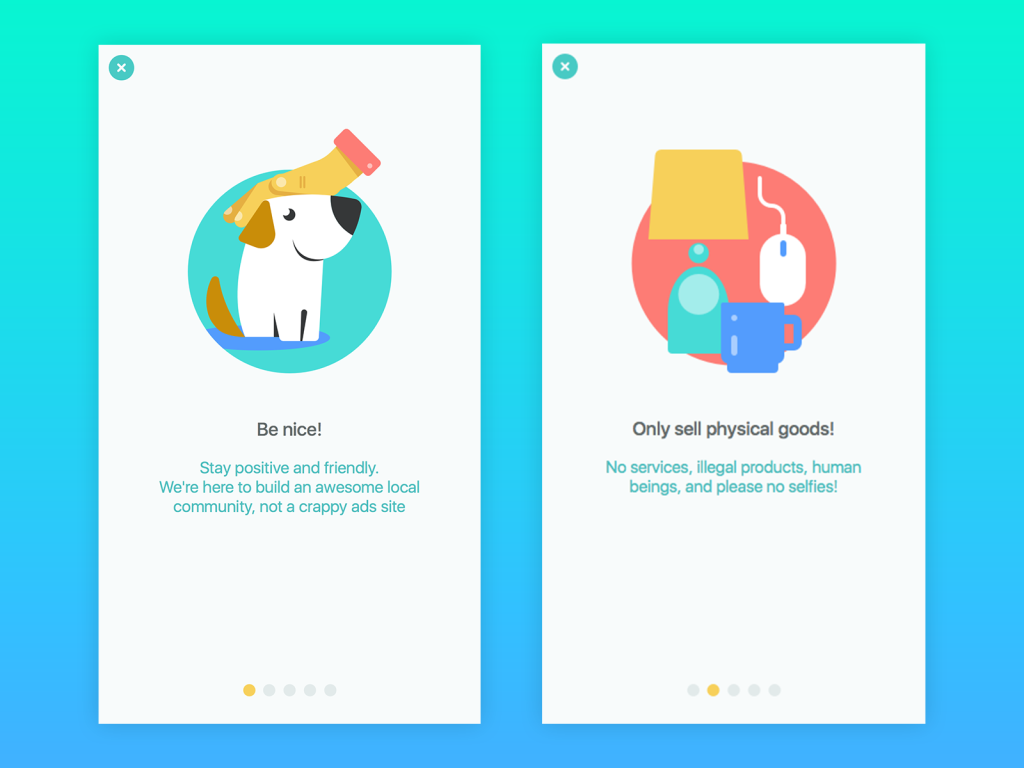
To remind those who have missed our previous case study, Saily is a local community app allowing neighbors to buy and sell their used stuff. Although it is a sort of e-commerce app, it includes a strong feature of communication between users. One of the essential accents brought out by the Saily App team puts a deep focus on design and culture at the core of everything they do. User interface redesign of the app, accomplished by Tubik Studio designer Tamara, according to the client’s vision of the product needed to have a fun and entertaining feel and look. Bearing it in mind and setting the task to make the product trendy, clear, and easy-to-use, the designer created the new image for the Saily App, which presented a new visual concept and featured new functional points the clients wanted to add to the user experience.

Tubik Studio designer working on Saily App screens
In the process of research and analysis of the existing general concept of layout and transitions, the designer concentrated on UI solution which put bright accents at the most important features and provided fast and easy microinteractions. E-commerce is the process that a user needs to feel as clear and fast; in addition, the features should be informative and easily recognizable for quite a diverse target audience.
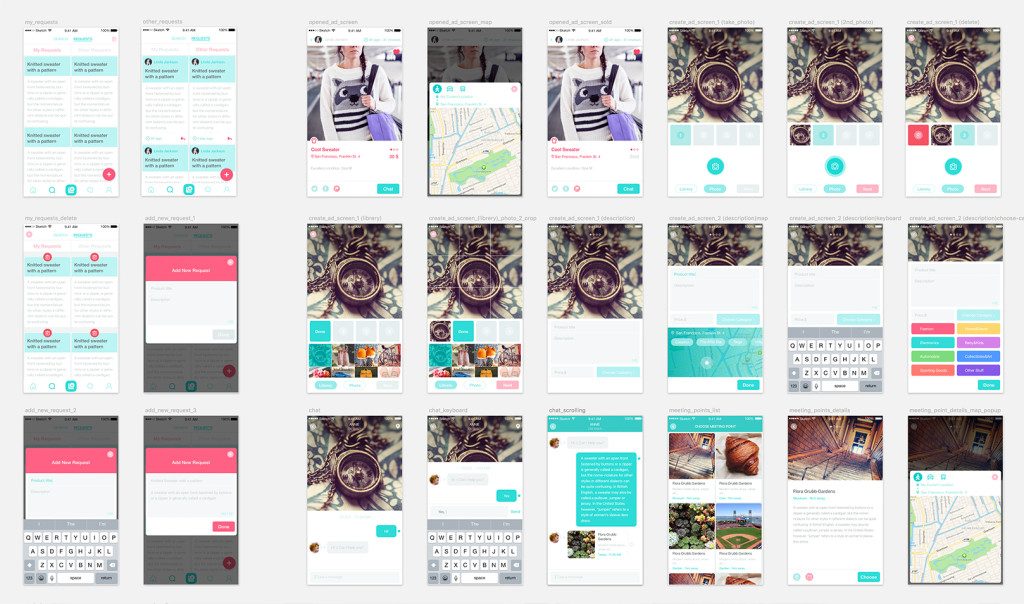
So, UI design points that must be thought out were the following:
- easily understandable layout and navigation
- recognizable icons
- graphic elements not creating an unnecessary distraction from the main points
- the process of inputting the data about the item, as simple and user-friendly as possible
- interface elements showing data about the item not looking overloaded but containing all the necessary information
- efficient communication available from any point of the application
- funny and entertaining graphic elements, all harmoniously supporting the same style concept and preferably original to create additional recognizability for the app.

The general stylistic concept, which was chosen to support the idea of a funny and uptown interface which should at the same time be informative and useful, moved around the light background and a lot of bright accents in navigation and notification elements of the interface. As it’s easy to see from the grand list above, due to this decision, the screens get a lot of air, and light background promotes good readability, which is essential in the case of an e-commerce app. Moreover, a light background gives an efficient field of presentation for any kind of item brought out to sales.
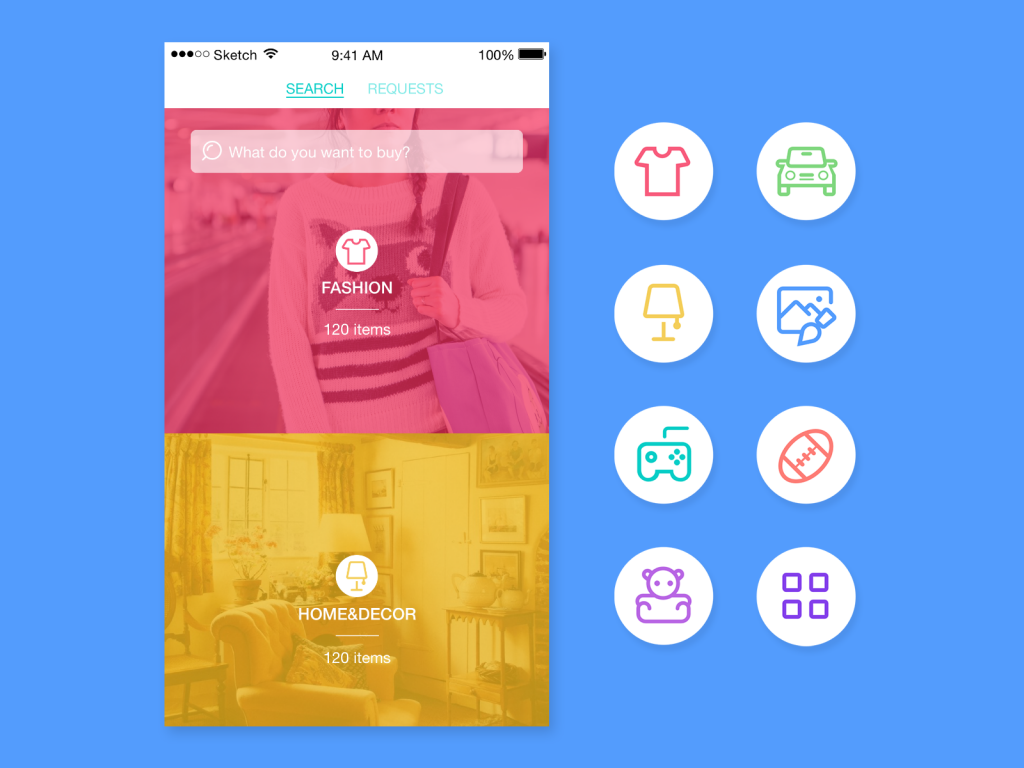
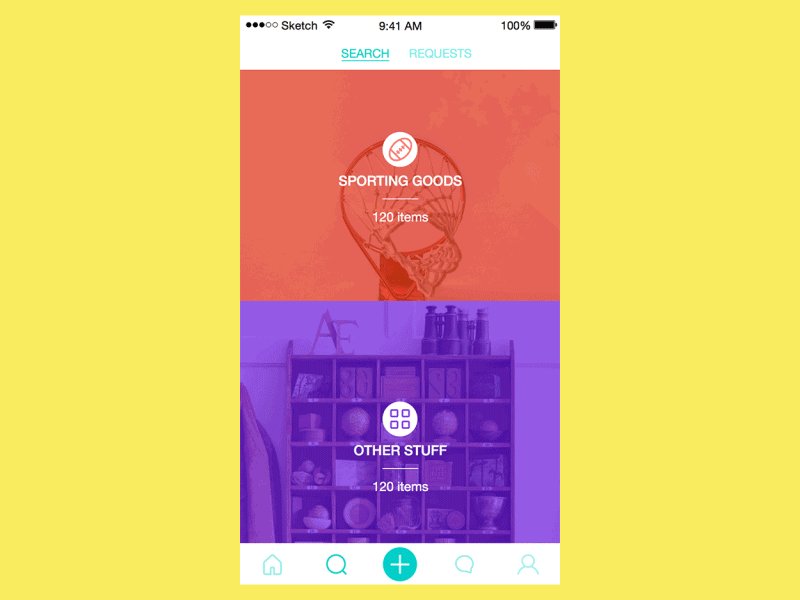
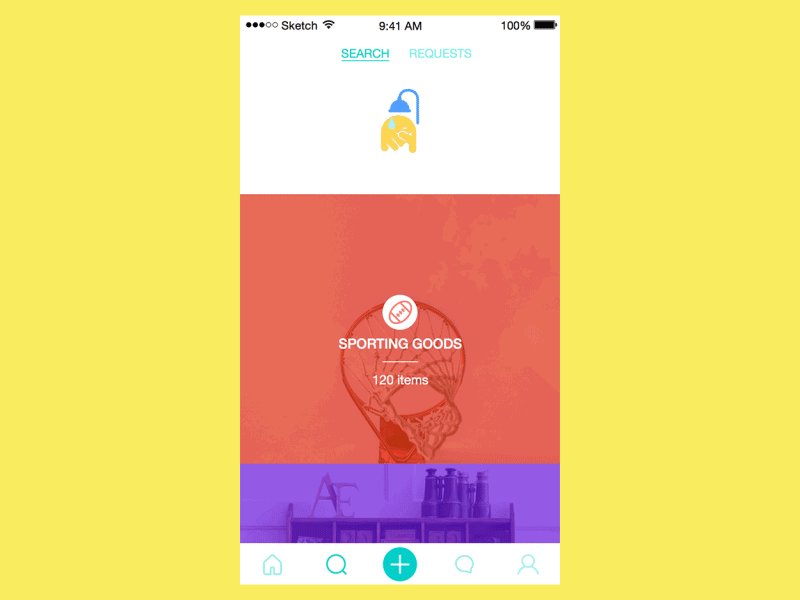
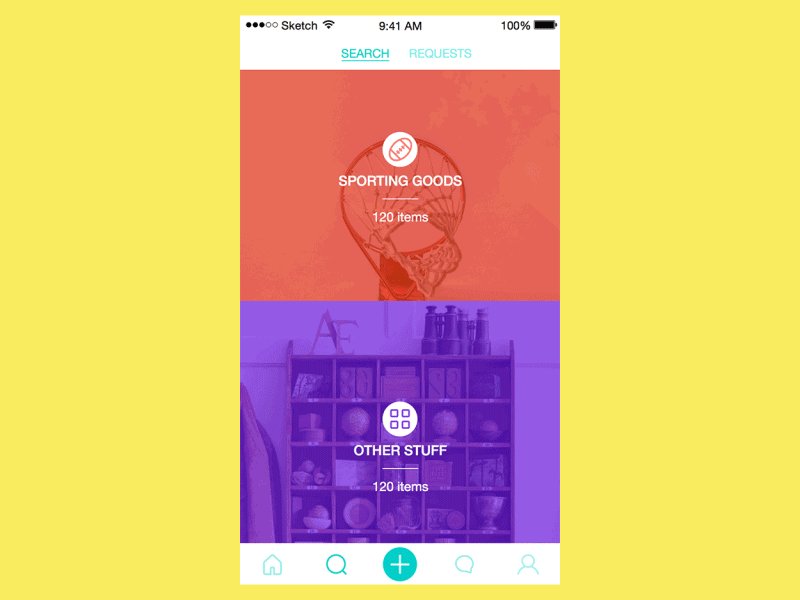
The search followed two directions: the search of the actual items and the search along with the requests that were made by other users. In requests, users left the information about the desired item. Also, the user could save the history of their own requests. Requests made by users gave the additional channel of easy matching sellers and buyers, letting them know what is actually on-demand at the time. Moreover, requests could be filtered by location, making the process of matching the buyer and the desired item even more efficient. The search field was hidden in the process of reviewing the content so as not to distract the user and open more space.
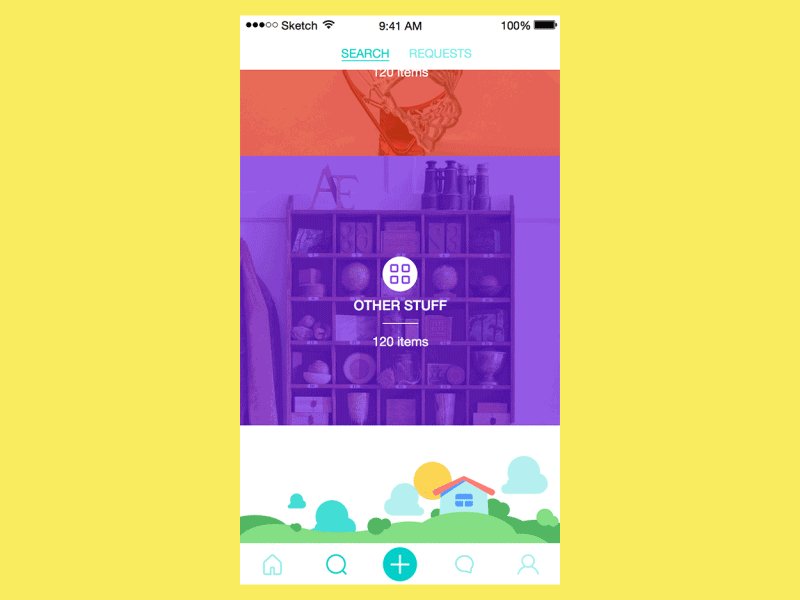
One of the decisions made to add some interesting visual features was the color highlighting of the content photos to make them look interesting and attract the user’s attention. Colors were used to visually support navigation via color-coding, creating conventions and increasing the level of usability. Categories in the navigation were represented with background photos and original icons.

All the icons for the app were unique and customized so that they could create harmony of visual perception with all the other graphic elements and, at the same time, add to the general originality of the visual design of the screens.
The tab bar includes the basic navigation elements enabling the user to activate feed, search, communication features, and add a new item or request.

All the items, as you can see, were organized along the cards. The card of the item showed all the necessary information about the thing for sale and enabled the potential buyer to connect with the seller at once. To visually present the item that users wanted to sell, they could upload and customize one to four photos, which the user could add from his/her own device gallery or take a photo right out of the app screen. The sharing function was transferred to a separate screen so as not to overload the card.
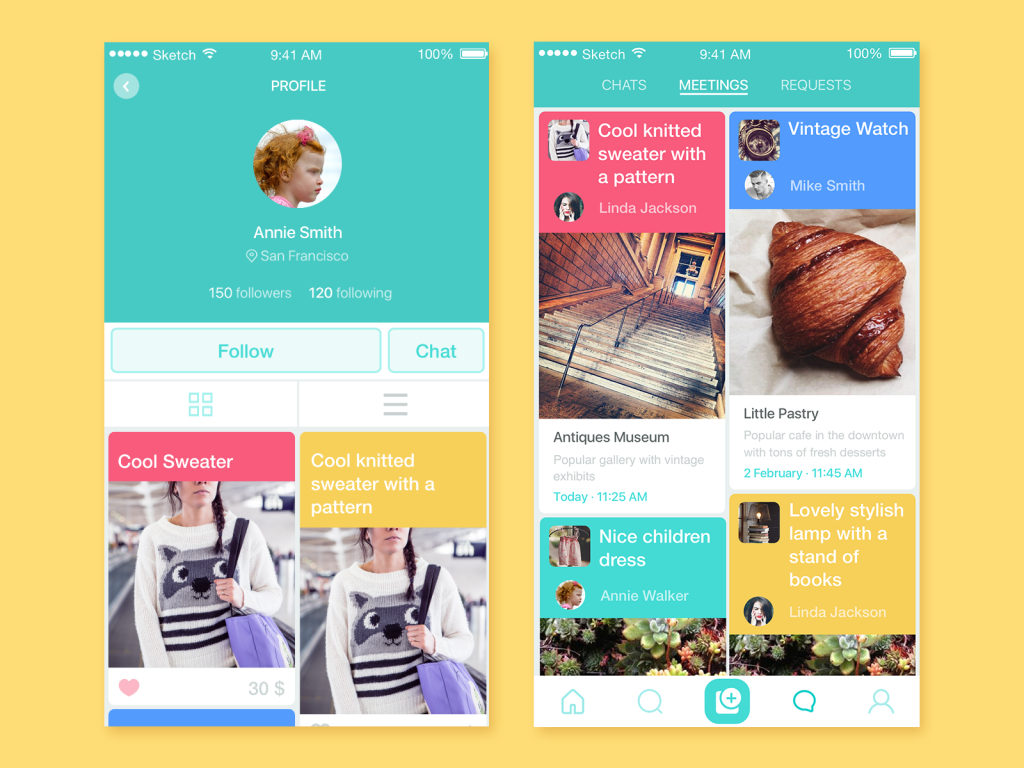
One more functional side of the application to mention is the features of chatting and planning. As the app is positioned as a highly social, simple and usable chatting feature was seen among the essentials and organized along the standard and common scheme of native chats without too much experimenting so that even the users without the frequent experience of communication via digital channels could feel comfortable with this chat.
Planning functionality was realized via “meetings” feature, which enabled a user to fix the time and day of meeting with the seller/buyer in the app calendar and see this information at the card of the item. In the “meetings” mode, the image of the item got smaller and moved to the field of the item description, while the bigger image featured the image of the meeting place and data.
So, the user’s feed could switch to three different modes and show the chats, meetings, and requests. In the own card of an item, the seller could also change the different status of the item to inform the users who could potentially get interested in it. Also, the application enabled the user to add some items to favorites so as not to lose their trace in the great bulk of items.

The user’s profile showed basic information like name, location, followers/following and also activation of the chatting function as one of the basics. The preview of the item card included the photo, the main description with the category color code, the price, and ability to add it to favorites right from the preview.
All UI solutions obtained via numerous discussions and iterations turned around the high level of usability and efficiency, which should be supported with all the visual elements available on the screen.
Illustrations
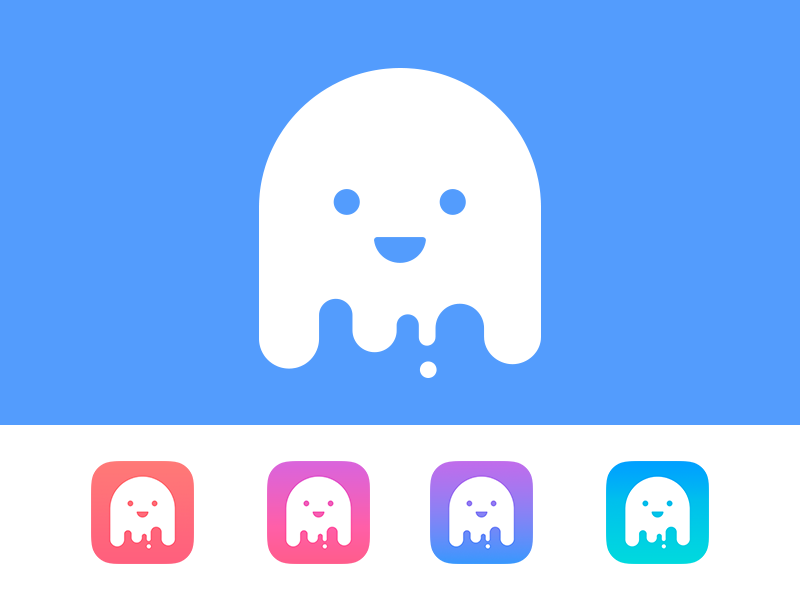
In the previous case study, we mentioned the Saily brand mascot, which is a funny little ghost having its own legend. The logo created for the brand by Tubik Studio designer Arthur Avakyan was just the start of the branding process, which continued with the next step of branding in UI design.

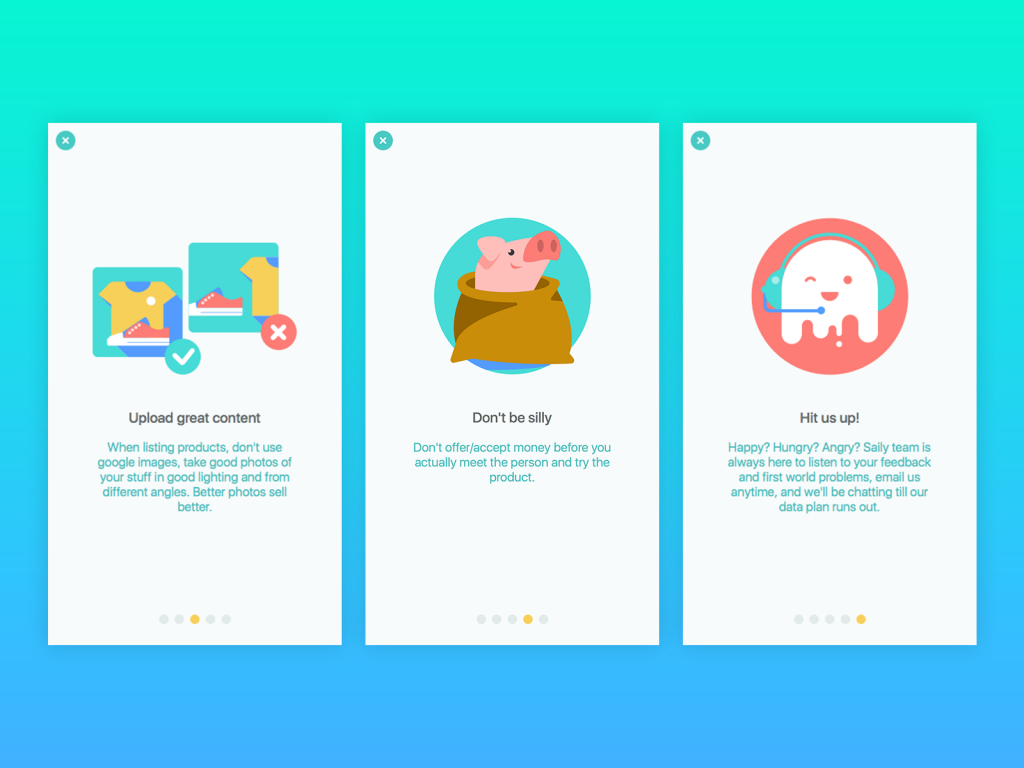
The mascot, as well as the other funny and user-friendly characters, were used in numerous funny illustrations, which presenting a sort of entertaining element, at the same time, became the tool of informing the user about the issues or problems demanding attention.


Also, the team of UI designer Tamara, illustrator Arthur, and motion designer Kirill created several animations that livened up the screens, supported a general cool style, and at the same time had the functions of informing the user about the state of processes such as pull-to-refresh animations or loaders.

Enable location animated screen

Enable notification animated screen

Pull down to refresh animation

Search Screen Animation
So, the Saily App project became a great and bright challenge for designers to make a trendy, funny, and attractive but highly efficient and informative application with a user interface aimed at a wide and diverse target audience and having a strong element of socialization.
Recommended Reading
If you are interested in seeing more practical case studies with creative flows for UI/UX design, here is a set of them.
Slumber. Mobile UI Design for Healthy Sleeping
Letter Bounce. UI Design for Mobile Game
Real Racing. UX and UI Design for Mobile Game
Manuva. UI/UX Design for Gym Fitness App
Cuteen. UI/UX Design for Mobile Photo Editor
Tasty Burger.UI Design for Food Ordering App
Home Budget App. UI for Finance
Upper App. UI Design for To-Do List
Health Care App. UI for Doctors
Toonie Alarm. Mobile App UI Design
Originally written for Tubik Blog
Welcome to read a case study on Saily Logo Design
Сообщение Case Study: Saily App. Designing UI появились сначала на Design4Users.
]]>